|
Новые пользователи
|
Активные пользователи
|
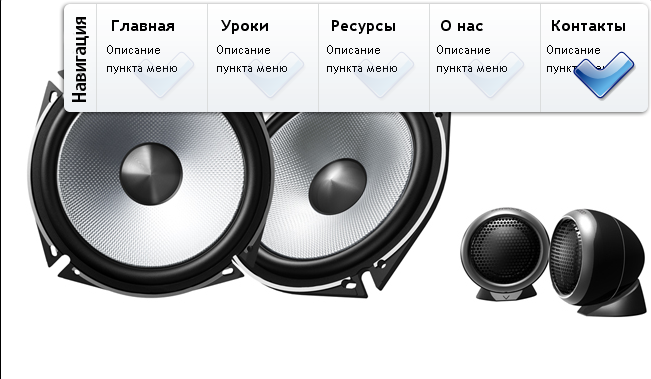
Выскальзывающая панель навигации на CSS3
|
Добавил: Liga
Категория: Скрипты для Ucoz
Просмотров: 438
Мне нравится 1 |
Описание: Выскальзывающая панель навигации, построенная с использованием CSS3. В панели применяются изображения, для которых изменяется прозрачность. Панель будет работать и браузерах IE, но без эффектов.
Установка:
В верхнюю часть сайта:
Code
<div class="example">
<ul class="nav">
<li>
<!--[if lte IE 6]><a class="ie6" href="#url"><table><tr><td><![endif]-->
<ul class="sub">
<li><a href="#"><b>Главная</b><p>Описание пункта меню</p><i></i></a></li>
<li><a href="#"><b>Уроки</b><p>Описание пункта меню</p><i></i></a></li>
<li><a href="#"><b>Ресурсы</b><p>Описание пункта меню</p><i></i></a></li>
<li><a href="#"><b>О нас</b><p>Описание пункта меню</p><i></i></a></li>
<li><a href="#"><b>Контакты</b><p>Описание пункта меню</p><i></i></a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
</ul>
<div style="clear:both"></div>
</div>
<ul class="nav">
<li>
<!--[if lte IE 6]><a class="ie6" href="#url"><table><tr><td><![endif]-->
<ul class="sub">
<li><a href="#"><b>Главная</b><p>Описание пункта меню</p><i></i></a></li>
<li><a href="#"><b>Уроки</b><p>Описание пункта меню</p><i></i></a></li>
<li><a href="#"><b>Ресурсы</b><p>Описание пункта меню</p><i></i></a></li>
<li><a href="#"><b>О нас</b><p>Описание пункта меню</p><i></i></a></li>
<li><a href="#"><b>Контакты</b><p>Описание пункта меню</p><i></i></a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
</ul>
<div style="clear:both"></div>
</div>
в css:
Code
ul.nav {
list-style:none;
height:120px;
margin:0;
padding:0;
}
ul.nav table {
border-collapse:collapse;
width:0;
height:0;
margin:-1px 0 -5px -1px;
}
list-style:none;
height:120px;
margin:0;
padding:0;
}
ul.nav table {
border-collapse:collapse;
width:0;
height:0;
margin:-1px 0 -5px -1px;
}
Далее заливаем папку с картинками к себе в ФМ.
Автор:
Теги материала: Отсутствуют
Вход на сайт
Мини-чат
Популярные файлы
Последний скрипт
Последний скрипт
 | Скрипт информера - команда сайта для Ucoz |
Скрипт информера - команда сайта для Ucoz
Новое на форуме
Последние комментарии
Администрация не несёт ответственности за содержащие файлы на данном портале.
Все материалы на сайте принадлежат исключительно их владельцам!
Хостинг от uCoz
Все материалы на сайте принадлежат исключительно их владельцам!
Хостинг от uCoz