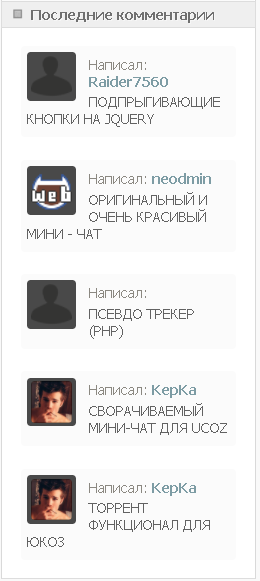
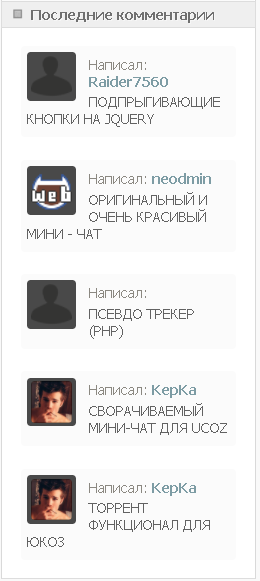
Стандартный вид комментариев:

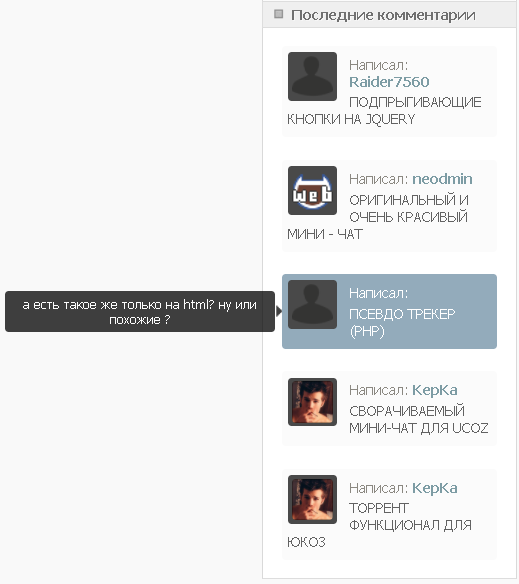
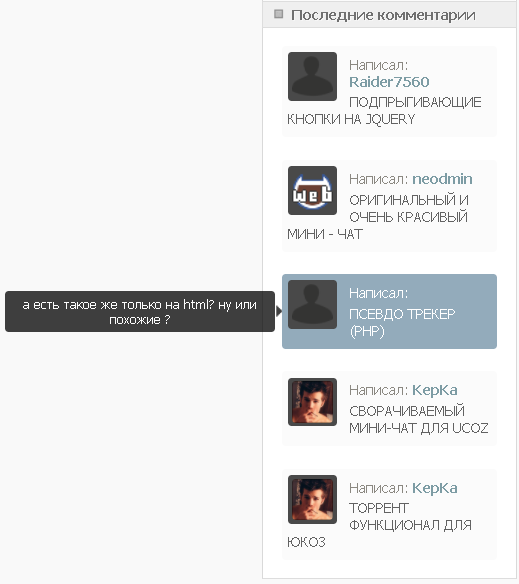
Вид когда наводишь на один из комментариев:

Установка:
Для начала необходимо создать новый информер с такими показателями:
[blue][ Комментарии · Все модули · Дата добавления материала D · Материалы: 5 · Колонки: 1 ][/blue]
Сколько комментариев будет показывать - выбирайте сами "Материалы: 5"
В дизайн информера вставляем код:
Код
<div class="block_con" style="padding:4px 10px;">
<div class="block_new_comm east" original-title="$MESSAGE$"> <div class="block_new_av">
<?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$"><?else?><img src="https://youscripts.at.ua/icon/chat/user.png"><?endif?></div> <div class="block_new_text">Написал: <a href="$PROFILE_URL$">$USERNAME$</a> <p><a href="$ENTRY_URL$" title="$ENTRY_TITLE$">$ENTRY_TITLE$</a></p></div> </div>
</div>
Далее в стили CSS вставляем:
Код
/* COMMENTS USERS */
.block_new_comm {-webkit-transition:background 0.1s ease;background:#fbfbfb;border-radius:3px;padding:5px 5px;margin:5px 0;overflow:hidden;}
.block_new_comm:hover {background:#93abbb;color:#fff;}
.block_new_comm:hover .block_new_text a {color:#fff;}
.block_new_av {background:#494949;border-radius:3px;padding:3px 3px;margin-right:11px;float:left;}
.block_new_av img {border-radius:3px;width:33px;height:33px:}
.block_new_text {margin:3px 0;}
.block_new_text a {color:#7d9ca4;text-decoration:none;font-weight:700;}
.block_new_text p {margin:3px 0 0 0;}
.block_new_text p a {color:#626262;text-transform:uppercase;text-decoration:none;font-weight:normal;}
.block_popular {border:1px solid #efefef;padding:3px 3px;margin:4px 3px;float:left;position:relative;}
.block_tit { no-repeat bottom;text-transform:uppercase;color:#626262;font-style:italic;padding:8px 15px;}
/* ------- */
В место где хотим видеть данный информер - пишем:
$MYINF_??$
"??" - номер вашего информера