|
Новые пользователи
|
Активные пользователи
|
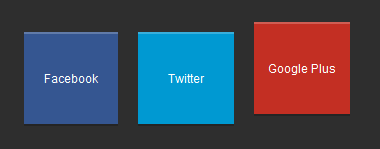
Подпрыгивающие кнопки на JQuery
|
Добавил: Liga
Категория: Скрипты для Ucoz
Просмотров: 567
Мне нравится 2 |
Описание:
Такой эффект легко сделать на CSS, но для кроссбраузерности воспользуемся JQuery. Подпрыгивающие кнопки на JQuery – это просто ссылки, плавно поднимающиеся при наведении. Можно сделать подъем резким, чтобы кнопки как будто реально подпрыгивали. Сначала создадим плагин, который будет отнимать margin-top в CSS при наведении. Код плагина будет коротким. Нужно учесть что ссылки, не имеющие в стиле атрибут display:block не подскакивают.
Установка:
1. Это ставим в Верхнюю часть сайта:
Code
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
2. Это ставим в нужное место:
Code
<ul class="links">
<li><a href="/" class="up">Facebook</a></li>
<li><a href="/" class="up">Twitter</a></li>
<li><a href="/" class="up">Google Plus</a></li>
</ul>
<li><a href="/" class="up">Facebook</a></li>
<li><a href="/" class="up">Twitter</a></li>
<li><a href="/" class="up">Google Plus</a></li>
</ul>
3. Это ставим в Нижнюю часть сайта:
Code
<script type="text/javascript">
$.fn.upHover = function () {
return $(this).hover(
function(){$(this).stop().animate({marginTop: '-10px'}, 200)},
function(){$(this).stop().animate({marginTop: '0px'}, 200)}
);
}
$(".up").upHover();
</script>
$.fn.upHover = function () {
return $(this).hover(
function(){$(this).stop().animate({marginTop: '-10px'}, 200)},
function(){$(this).stop().animate({marginTop: '0px'}, 200)}
);
}
$(".up").upHover();
</script>
4. Это ставим в CSS:
Code
.links {margin:0;padding:0;height:50px;line-height:50px;width:350px}
.links li {margin:0;padding:0;list-style: none; float:left;margin-right:20px}
.up {padding:20px;display:block}
.links li {margin:0;padding:0;list-style: none; float:left;margin-right:20px}
.up {padding:20px;display:block}
Автор:
Теги материала: Отсутствуют
Вход на сайт
Мини-чат
Популярные файлы
Последний скрипт
Последний скрипт
 | Скрипт информера - команда сайта для Ucoz |
Скрипт информера - команда сайта для Ucoz
Новое на форуме
Последние комментарии
Администрация не несёт ответственности за содержащие файлы на данном портале.
Все материалы на сайте принадлежат исключительно их владельцам!
Хостинг от uCoz
Все материалы на сайте принадлежат исключительно их владельцам!
Хостинг от uCoz