|
Новые пользователи
|
Активные пользователи
|
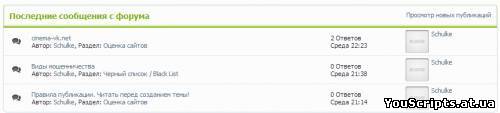
Информер последних тем на форуме в стиле IPB
|
Добавил: Liga
Категория: Скрипты для Ucoz
Просмотров: 2227
Мне нравится 2 |
Описание: Данный скрипт делает ваш информер похожим на IPB стиль. Скрипт больше подходит для сайтов светлого дизайна в скрипте присутствуют элименты зелёного цвета.
Установка:
Создайте информер:
[ Форум · Материалы · Последние обновленные темы · Материалы: 5 · Колонки: 1 ]
В шаблон информера напишите:
Код
<tr> <td class="topic_icon" align="center"> <a href=""><img src="/style/topic_icon.png" title="Открытая тема" alt=""></a> </td> <td> <a rel="nofollow" class="topic_title" href="$LAST_POST_URL$">$THREAD_TITLE$</a> <br> <span class="topic_info"> Автор: $AUTHOR$, Раздел: <a href="$FORUM_URL$">$FORUM$</a> </td> <td class="topic_stats"> $REPLIES$ Ответов<br> $WDAY$ $TIME$ </td> <td class="ForumInfBlock"> <a class="ipbAvatar"><img src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>/images/noavatar.png"><?endif?></a> <a rel="nofollow" href="/forum/14-947-0-17"></a><a class="uLPost" href="/index/8-0-Expen">$POST_USER$</a> </td> </tr>
Там где хотите видеть последние темы:
Код
<style type="text/css">
.ipbAvatar {
display: block;
float: left;
position: relative;
font-size: 0px;
margin-right: 5px;
width: 40px;
height: 40px;
}
.lasttopicsBox {
border:1px solid #CBDFE8;
margin:5px 0;
border-radius:7px;
-moz-border-radius:7px;
-webkit-border-radius:7px;
}
.lasttopicsBox .ltBlockHead {
padding:10px;
border-bottom:2px solid #80b300;
box-shadow:0px -5px 5px #F4F8FA inset;
-moz-box-shadow:0px -5px 5px #F4F8FA inset;
-webkit-box-shadow:0px -1px 5px #b0dc51 inset;
text-decoration: none;
}
.lasttopicsBox .ltBlockHead h4 {
font-size:14px;
color:#80b300;
}
.ltContent, .ltContent .topicInfo a, .ltContent .topicInfo a:visited, .ltContent .topicInfo a:hover {color:#A4A4A4;text-decoration:none;}
.ltContent {font-size:11px;}
.ltContent a.topicLink, .ltContent a.topicLink:hover, .ltContent a.topicLink:visited {
text-decoration: none;
font-weight:bold;
font-size:12px;
color:#80b300;
}
.ltContent td {border-bottom:1px solid #E5E9EB; padding:4px;}
.ltContent table tr:last-child td {border-bottom:0px;}
.ltContent .topicIcon {width:22px;}
.ltContent .topicStats {color:#777; line-height:16px; width:100px; text-align:right; text-decoration:none; padding-right:10px;}
a.ipbAvatar {
display:block;
float:left;
position:relative;
}
a.ipbAvatar:after {
position:absolute;
top:0px;
left:0px;
bottom:0px;
right:0px;
box-shadow:0px 1px 3px rgba(0,0,0,0.5) inset;
content:"";
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
}
a.ipbAvatar img {
width:40px;
height:40px;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
}
</style>
<div class="lasttopicsBox">
<div class="ltBlockHead">
<a style="float:right; text-decoration:none" href="/forum/0-0-1-34">Просмотр новых публикаций</a>
<h4>Последние сообщения с форума</h4>
</div>
<div class="ltContent">
<table border="0" cellpadding="" cellspacing="0" width="100%">
<tbody>КОД ИНФОРМЕРА</tbody></table>
</div>
</div>
.ipbAvatar {
display: block;
float: left;
position: relative;
font-size: 0px;
margin-right: 5px;
width: 40px;
height: 40px;
}
.lasttopicsBox {
border:1px solid #CBDFE8;
margin:5px 0;
border-radius:7px;
-moz-border-radius:7px;
-webkit-border-radius:7px;
}
.lasttopicsBox .ltBlockHead {
padding:10px;
border-bottom:2px solid #80b300;
box-shadow:0px -5px 5px #F4F8FA inset;
-moz-box-shadow:0px -5px 5px #F4F8FA inset;
-webkit-box-shadow:0px -1px 5px #b0dc51 inset;
text-decoration: none;
}
.lasttopicsBox .ltBlockHead h4 {
font-size:14px;
color:#80b300;
}
.ltContent, .ltContent .topicInfo a, .ltContent .topicInfo a:visited, .ltContent .topicInfo a:hover {color:#A4A4A4;text-decoration:none;}
.ltContent {font-size:11px;}
.ltContent a.topicLink, .ltContent a.topicLink:hover, .ltContent a.topicLink:visited {
text-decoration: none;
font-weight:bold;
font-size:12px;
color:#80b300;
}
.ltContent td {border-bottom:1px solid #E5E9EB; padding:4px;}
.ltContent table tr:last-child td {border-bottom:0px;}
.ltContent .topicIcon {width:22px;}
.ltContent .topicStats {color:#777; line-height:16px; width:100px; text-align:right; text-decoration:none; padding-right:10px;}
a.ipbAvatar {
display:block;
float:left;
position:relative;
}
a.ipbAvatar:after {
position:absolute;
top:0px;
left:0px;
bottom:0px;
right:0px;
box-shadow:0px 1px 3px rgba(0,0,0,0.5) inset;
content:"";
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
}
a.ipbAvatar img {
width:40px;
height:40px;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
}
</style>
<div class="lasttopicsBox">
<div class="ltBlockHead">
<a style="float:right; text-decoration:none" href="/forum/0-0-1-34">Просмотр новых публикаций</a>
<h4>Последние сообщения с форума</h4>
</div>
<div class="ltContent">
<table border="0" cellpadding="" cellspacing="0" width="100%">
<tbody>КОД ИНФОРМЕРА</tbody></table>
</div>
</div>
Автор:
Теги материала:
Вход на сайт
Мини-чат
Популярные файлы
Последний скрипт
Последний скрипт
 | Скрипт информера - команда сайта для Ucoz |
Скрипт информера - команда сайта для Ucoz
Новое на форуме
Последние комментарии
Администрация не несёт ответственности за содержащие файлы на данном портале.
Все материалы на сайте принадлежат исключительно их владельцам!
Хостинг от uCoz
Все материалы на сайте принадлежат исключительно их владельцам!
Хостинг от uCoz