|
Новые пользователи
|
Активные пользователи
|
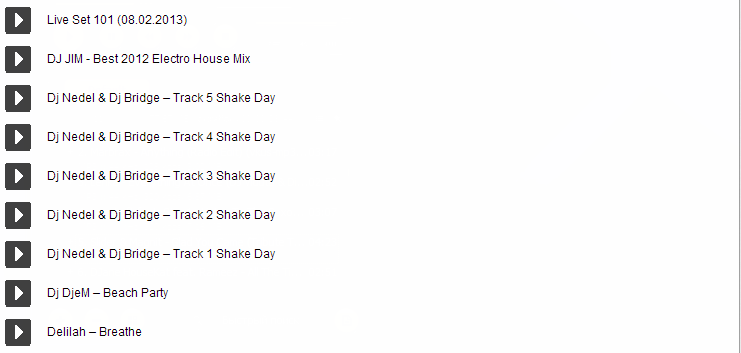
Вид материалов для музыкального сайта
|
Добавил: Liga
Категория: Скрипты для Ucoz
Просмотров: 460
Мне нравится 0 |
Описание: Вид материалов для музыкального сайта
Установка:
Установка очень проста кидаем этот код в вид материалов каталога файлов(можно легко переделать под другой модуль):
Код
<style> #menu-cont li {list-style:none;padding:6px;border-bottom:1px dotted #cccccc; text-shadow:0px 1px 0px #ffffff; text-decoration:none;background:#F5F5F5} #menu-cont li:hover {background:#ffffff} #menu-cont1 li {list-style:none;padding:6px; text-shadow:0px 0px 0px #ffffff; text-decoration:none;background:#fff;} #menu-cont1 li:hover {background:#eaf6fd} #menu-cont2 li {list-style:none;padding:1px;border-bottom:1px dotted #cccccc; text-shadow:0px 0px 0px #ffffff; text-decoration:none;background:#F5F5F5;} #menu-cont2 li:hover {background:#ffffff} a.download:link {text-decoration:none;float:center; padding:0 .3em;color:#fff;background:#00BFFF;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;} a.download:visited {text-decoration:none;float:center; padding:0 .3em;color:#fff;background:#00BFFF;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;} a.download:hover {text-decoration:none;float:center; padding:0 .3em;color:#fff;background:#00BFFF;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;} a.download:active {text-decoration:none;float:center; padding:0 .3em;color:#fff;background:#00BFFF;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;} .b-audio-info__type{padding:0 .3em;color:#fff;background:#00BFFF;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;text-shadow:0px 0px 0px #ffffff;} </style> <div id="1382"> <div id="menu-cont1"> <li> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tbody> <tr> <td style="padding:0px;">
<td style="width:4%;padding-right:3px;" align="center">
<input type="image" src="/play.png" onclick="$('#play$ID$').toggle();$('#stop$ID$').toggle();$('#player$ID$').toggle();$('#now_play$ID$').toggle();" id="play$ID$" style="width:26px;height:27px;cursor:pointer;" class="plpaus" />
<input type="image" src="/stop.png" onclick="$('#play$ID$').toggle();$('#stop$ID$').toggle();$('#player$ID$').toggle();$('#now_play$ID$').toggle();" id="stop$ID$" style="width:26px;height:27px;display:none;cursor:pointer;" class="plpaus"/>
</td>
<td style="width:73%; padding-left:7px; padding-bottom:1px;">
<div id="music"><a href="$ENTRY_URL$" class="najmi entryLink">$TITLE$ </a></div>
<td style="width:4%;padding:3px;" align="center" valign="top">
<div style="display:none;" id="player$ID$"><div id="audioplayer$ID$"></div>
<object type="application/x-shockwave-flash" data="/uppod.swf" width="80" height="20" id="audioplayer$ID$" style="visibility: visible;">
<param name="wmode" value="transparent"/>
<param name="allowScriptAccess" value="always"/>
<param name="id" value="audioplayer$ID$"/>
<param name="flashvars" value="uid=audioplayer$ID$&comment=audio&st=/80x30.txt&file=$FILE_URL$ $RFILE_URL$"/>
</object>
</td> </tr> </tbody> </table> </li> </div> </div>
<td style="width:4%;padding-right:3px;" align="center">
<input type="image" src="/play.png" onclick="$('#play$ID$').toggle();$('#stop$ID$').toggle();$('#player$ID$').toggle();$('#now_play$ID$').toggle();" id="play$ID$" style="width:26px;height:27px;cursor:pointer;" class="plpaus" />
<input type="image" src="/stop.png" onclick="$('#play$ID$').toggle();$('#stop$ID$').toggle();$('#player$ID$').toggle();$('#now_play$ID$').toggle();" id="stop$ID$" style="width:26px;height:27px;display:none;cursor:pointer;" class="plpaus"/>
</td>
<td style="width:73%; padding-left:7px; padding-bottom:1px;">
<div id="music"><a href="$ENTRY_URL$" class="najmi entryLink">$TITLE$ </a></div>
<td style="width:4%;padding:3px;" align="center" valign="top">
<div style="display:none;" id="player$ID$"><div id="audioplayer$ID$"></div>
<object type="application/x-shockwave-flash" data="/uppod.swf" width="80" height="20" id="audioplayer$ID$" style="visibility: visible;">
<param name="wmode" value="transparent"/>
<param name="allowScriptAccess" value="always"/>
<param name="id" value="audioplayer$ID$"/>
<param name="flashvars" value="uid=audioplayer$ID$&comment=audio&st=/80x30.txt&file=$FILE_URL$ $RFILE_URL$"/>
</object>
</td> </tr> </tbody> </table> </li> </div> </div>
И закидываем файлы из архива на сайт.
Автор:
Теги материала:
Вход на сайт
Мини-чат
Популярные файлы
Последний скрипт
Последний скрипт
 | Скрипт информера - команда сайта для Ucoz |
Скрипт информера - команда сайта для Ucoz
Новое на форуме
Последние комментарии
Администрация не несёт ответственности за содержащие файлы на данном портале.
Все материалы на сайте принадлежат исключительно их владельцам!
Хостинг от uCoz
Все материалы на сайте принадлежат исключительно их владельцам!
Хостинг от uCoz