|
Новые пользователи
|
Активные пользователи
|
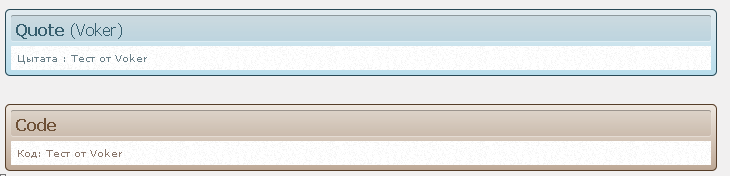
Вид code и цитаты для uCoz
|
Добавил: Liga
Категория: Скрипты для Ucoz
Просмотров: 383
Мне нравится 0 |
Описание: Красивый вид цитаты и code для юкоз.
Установка:
В Css вашего сайта вставляем:
Code
/* ====== Code/Quote ====== */
.bbCodeBlock {
background-image: -o-linear-gradientt(top, #efe8e1, #bda895);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#efe8e1', endColorstr='#bda895');
background: #efe8e1; /* для не поддерживающих css3 браузеров */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#efe8e1', endColorstr='#bda895'); /* для IE */
background: -webkit-gradient(linear, left top, left bottom, from(#efe8e1), to(#bda895)); /* для webkit браузеров */
background: -moz-linear-gradient(top, #efe8e1, #bda895); /* для firefox 3.6+ */
background-image: -o-linear-gradient(top, #efe8e1, #bda895);/* для Opera11+ */
border: 1px solid #553d28;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
margin: 15px 5px 0 5px;
padding: 5px;
max-width:700px;
}
.bbCodeName {background: rgba(110, 80, 54, 0.111);
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
box-shadow: 0px 0px 1px rgba(255, 255, 255, 0.600), 0px 1px 0px rgba(0, 0, 0, 0.300) inset, 0px 1px 0px rgba(255, 255, 255, 0.300);
color: #6e5036;
height: 16px;
padding: 5px;
font-size:16px !important;
}
.codeMessage {
background: #fff url('http://i.piccy.info/i7/6e8bd93baaa62c2c303b6feb10f10171/4-48-194/45383679/body.png');
border: 0px !important;
font-size: 10px; font-family: "verdana", "arial", "helvetica"; color: #88756a;
max-height:10000px !important;
margin-top:5px;
padding: 6px;
word-wrap: break-word;
}
.codeMessage::selection {
background: #e2ebef;
color: #6e5036;
}
.codeMessage::-moz-selection {
background: #e2ebef;
color: #6e5036;
}
.bbCodeName::selection {
background: none;
}
.bbCodeName::-moz-selection {
background: none;
}
.bbQuoteBlock {background-image: -o-linear-gradientt(top, #e2ebef, #b8ddec);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#e2ebef', endColorstr='#b8ddec');
background: #b8ddec; /* для не поддерживающих css3 браузеров */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#e2ebef', endColorstr='#b8ddec'); /* для IE */
background: -webkit-gradient(linear, left top, left bottom, from(#e2ebef), to(#b8ddec)); /* для webkit браузеров */
background: -moz-linear-gradient(top, #e2ebef, #b8ddec); /* для firefox 3.6+ */
background-image: -o-linear-gradient(top, #e2ebef, #b8ddec);/* для Opera11+ */
border: 1px solid #284855;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
margin: 15px 5px 0 5px;
padding: 5px;
max-width:700px;}
.bbQuoteName {background: rgba(54, 94, 110, 0.111);
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
box-shadow: 0px 0px 1px rgba(255, 255, 255, 0.600), 0px 1px 0px rgba(0, 0, 0, 0.300) inset, 0px 1px 0px rgba(255, 255, 255, 0.300);
color: #365e6e;
height: 16px;
padding: 5px;
font-size:16px !important;}
.quoteMessage {background: #fff url('http://i.piccy.info/i7/6e8bd93baaa62c2c303b6feb10f10171/4-48-194/45383679/body.png');
border: 0px !important;
font-size: 10px; font-family: "verdana", "arial", "helvetica"; color: #697e87;
max-height:10000px !important;
margin-top:5px;
padding: 6px;
word-wrap: break-word;}
.quoteMessage::selection {
background: #efe8e1;
color: #6e5036;
}
.quoteMessage::-moz-selection {
background: #efe8e1;
color: #6e5036;
}
.bbQuoteName::selection {
background: none;
}
.bbQuoteName::-moz-selection {
background: none;
}
.bbQuoteName b::selection {
background: none;
}
.bbQuoteName b::-moz-selection {
background: none;
}
.bbQuoteName span::selection {
background: none;
}
.bbQuoteName span::-moz-selection {
background: none;
}
/* ====== END Code/Quote ====== */
.bbCodeBlock {
background-image: -o-linear-gradientt(top, #efe8e1, #bda895);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#efe8e1', endColorstr='#bda895');
background: #efe8e1; /* для не поддерживающих css3 браузеров */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#efe8e1', endColorstr='#bda895'); /* для IE */
background: -webkit-gradient(linear, left top, left bottom, from(#efe8e1), to(#bda895)); /* для webkit браузеров */
background: -moz-linear-gradient(top, #efe8e1, #bda895); /* для firefox 3.6+ */
background-image: -o-linear-gradient(top, #efe8e1, #bda895);/* для Opera11+ */
border: 1px solid #553d28;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
margin: 15px 5px 0 5px;
padding: 5px;
max-width:700px;
}
.bbCodeName {background: rgba(110, 80, 54, 0.111);
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
box-shadow: 0px 0px 1px rgba(255, 255, 255, 0.600), 0px 1px 0px rgba(0, 0, 0, 0.300) inset, 0px 1px 0px rgba(255, 255, 255, 0.300);
color: #6e5036;
height: 16px;
padding: 5px;
font-size:16px !important;
}
.codeMessage {
background: #fff url('http://i.piccy.info/i7/6e8bd93baaa62c2c303b6feb10f10171/4-48-194/45383679/body.png');
border: 0px !important;
font-size: 10px; font-family: "verdana", "arial", "helvetica"; color: #88756a;
max-height:10000px !important;
margin-top:5px;
padding: 6px;
word-wrap: break-word;
}
.codeMessage::selection {
background: #e2ebef;
color: #6e5036;
}
.codeMessage::-moz-selection {
background: #e2ebef;
color: #6e5036;
}
.bbCodeName::selection {
background: none;
}
.bbCodeName::-moz-selection {
background: none;
}
.bbQuoteBlock {background-image: -o-linear-gradientt(top, #e2ebef, #b8ddec);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#e2ebef', endColorstr='#b8ddec');
background: #b8ddec; /* для не поддерживающих css3 браузеров */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#e2ebef', endColorstr='#b8ddec'); /* для IE */
background: -webkit-gradient(linear, left top, left bottom, from(#e2ebef), to(#b8ddec)); /* для webkit браузеров */
background: -moz-linear-gradient(top, #e2ebef, #b8ddec); /* для firefox 3.6+ */
background-image: -o-linear-gradient(top, #e2ebef, #b8ddec);/* для Opera11+ */
border: 1px solid #284855;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
margin: 15px 5px 0 5px;
padding: 5px;
max-width:700px;}
.bbQuoteName {background: rgba(54, 94, 110, 0.111);
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
box-shadow: 0px 0px 1px rgba(255, 255, 255, 0.600), 0px 1px 0px rgba(0, 0, 0, 0.300) inset, 0px 1px 0px rgba(255, 255, 255, 0.300);
color: #365e6e;
height: 16px;
padding: 5px;
font-size:16px !important;}
.quoteMessage {background: #fff url('http://i.piccy.info/i7/6e8bd93baaa62c2c303b6feb10f10171/4-48-194/45383679/body.png');
border: 0px !important;
font-size: 10px; font-family: "verdana", "arial", "helvetica"; color: #697e87;
max-height:10000px !important;
margin-top:5px;
padding: 6px;
word-wrap: break-word;}
.quoteMessage::selection {
background: #efe8e1;
color: #6e5036;
}
.quoteMessage::-moz-selection {
background: #efe8e1;
color: #6e5036;
}
.bbQuoteName::selection {
background: none;
}
.bbQuoteName::-moz-selection {
background: none;
}
.bbQuoteName b::selection {
background: none;
}
.bbQuoteName b::-moz-selection {
background: none;
}
.bbQuoteName span::selection {
background: none;
}
.bbQuoteName span::-moz-selection {
background: none;
}
/* ====== END Code/Quote ====== */
Автор:Вовчик
Теги материала: Отсутствуют
Вход на сайт
Мини-чат
Популярные файлы
Последний скрипт
Последний скрипт
 | Скрипт информера - команда сайта для Ucoz |
Скрипт информера - команда сайта для Ucoz
Новое на форуме
Последние комментарии
Администрация не несёт ответственности за содержащие файлы на данном портале.
Все материалы на сайте принадлежат исключительно их владельцам!
Хостинг от uCoz
Все материалы на сайте принадлежат исключительно их владельцам!
Хостинг от uCoz