|
Новые пользователи
|
Активные пользователи
|
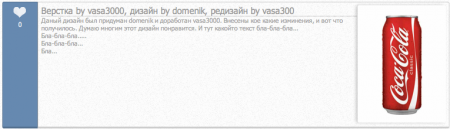
Стильный и красивый вид материалов
|
Добавил: Liga
Категория: Скрипты для Ucoz
Просмотров: 405
Мне нравится 0 |
Описание:
Стильный и красивый вид материалов. Здраствуйте дорогие пользователи сайта . Вот уже 5 гдето день наблюдаю и сайт умирает, общения нет, чат замерл, а про скрипты и т.д я вообще молчу. Так вот сегодня я решил сверстать такой вот классный вид материалов.
Установка:
Устанавливаем вид материалов где хотим его видеть.
Code
<table width="100%" cellpadding="0" cellspacing="0" border="0" style="margin-bottom: 5px;">
<tr>
<td width="8%" class="pierwsza" align="center" valign="top">
<img src="http://image-up.3dn.ru/_ph/1/2/880134628.png" title="Количесто лайков"
alt="Количество лайков">
<div class="likek" align="center" title="Количесто лайков">$RATED$</div>
</td>
<td widht="100%" valign="top" class="druga">
<?if($IMG_URL1$)?><div style="float: right;"><a href="$ENTRY_URL$"
class="ulightbox" data-fancybox-group="ultbx"><img src="$IMG_URL1$" class="imageks" />
</a></div><?endif?>
<div><a href="$ENTRY_URL$" class="titlename">$TITLE$</a><div>
$MESSAGE$
</td>
</tr>
</table>
<tr>
<td width="8%" class="pierwsza" align="center" valign="top">
<img src="http://image-up.3dn.ru/_ph/1/2/880134628.png" title="Количесто лайков"
alt="Количество лайков">
<div class="likek" align="center" title="Количесто лайков">$RATED$</div>
</td>
<td widht="100%" valign="top" class="druga">
<?if($IMG_URL1$)?><div style="float: right;"><a href="$ENTRY_URL$"
class="ulightbox" data-fancybox-group="ultbx"><img src="$IMG_URL1$" class="imageks" />
</a></div><?endif?>
<div><a href="$ENTRY_URL$" class="titlename">$TITLE$</a><div>
$MESSAGE$
</td>
</tr>
</table>
Устанавливаем CSS в Таблицу стилей CSS
Code
/* by coffee aka vasa3000 */
.pierwsza {border: 1px solid #51708c; background: #648aad; border-bottom: 3px
solid #51708c; border-radius: 3px 0 0 3px; padding: 5px;}
.likek {display: block; color: #edf1f5;}
.druga {padding: 5px; border: 1px solid #ccc; border-bottom: 3px solid #ccc;
border-radius: 0 3px 3px 0; color: #a4a4a4; background: #fff;}
.imageks {border-radius: 3px; width: 150px; height: 200px; box-shadow: -3px 0px
6px rgba(50, 50, 50, 0.25);}
a.titlename {border-bottom: 1px dotted #9C9B9B;display: block; font-size: 11pt;
color: #9C9B9B;}
a.titlename:hover {border-bottom: 1px dotted #8E8E8E; text-decoration: none;
color: #8E8E8E;}
/* ------- */
.pierwsza {border: 1px solid #51708c; background: #648aad; border-bottom: 3px
solid #51708c; border-radius: 3px 0 0 3px; padding: 5px;}
.likek {display: block; color: #edf1f5;}
.druga {padding: 5px; border: 1px solid #ccc; border-bottom: 3px solid #ccc;
border-radius: 0 3px 3px 0; color: #a4a4a4; background: #fff;}
.imageks {border-radius: 3px; width: 150px; height: 200px; box-shadow: -3px 0px
6px rgba(50, 50, 50, 0.25);}
a.titlename {border-bottom: 1px dotted #9C9B9B;display: block; font-size: 11pt;
color: #9C9B9B;}
a.titlename:hover {border-bottom: 1px dotted #8E8E8E; text-decoration: none;
color: #8E8E8E;}
/* ------- */
Автор:vasa3000
Теги материала: Отсутствуют
Вход на сайт
Мини-чат
Популярные файлы
Последний скрипт
Последний скрипт
 | Скрипт информера - команда сайта для Ucoz |
Скрипт информера - команда сайта для Ucoz
Новое на форуме
Последние комментарии
Администрация не несёт ответственности за содержащие файлы на данном портале.
Все материалы на сайте принадлежат исключительно их владельцам!
Хостинг от uCoz
Все материалы на сайте принадлежат исключительно их владельцам!
Хостинг от uCoz