|
Новые пользователи
|
Активные пользователи
|
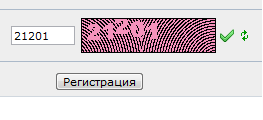
Проверка на правильность ввода каптчи ucoz
|
Добавил: Liga
Категория: Скрипты для Ucoz
Просмотров: 296
Мне нравится 0 |
Описание: Проверка на правильность ввода каптчи ucoz. Небольшой скрипт-хак для сайтов с локальной регистрацией дает возможность перед отправкой на севрер формы регистрации проверить введенную пользователем каптчу на правильность и исключить запроса с неприятной и раздражающей ошибкой на выходе "Неверно введен код безопасности".
Установка:
ПУ, Управление дизайном, Пользователи, Страница регистрации пользователей, после $BODY$ вставить код:
Code
<script>
var style = 'margin-left:3px'; // css стили, применяемые к информационным изображениям
$('input[name="sbm"]').attr('disabled','disabled');$('#secImg').after('<span id="capres"></span>');
// Powered by www.manucoz.ru (c) 2012
$('input[name="code"]').keyup(function(){
if($(this).val().length == 5) {
$('#capres').html('<img src="/.s/img/ma/m/i2.gif" align="absmiddle" alt="Проверка..." style="'+style+'">');$.post('/index/', {a:48,code:$(this).val(),seckey:$('body').find('input[name="seckey"]').val()}, function (res) {var check = $('cmd[p="js"]',res).text(); if(check.indexOf('ok.png') != -1) { $('#capres').html('<img src="/.s/img/icon/ok.png" style="'+style+'" alt="Ок!" align="absmiddle">'); $('input[name="sbm"]').removeAttr('disabled');} else { $('#capres').html('<img src="/.s/img/icon/er.png" style="'+style+'" alt="X" align="absmiddle"><span style="font-size:10px"> - Проверьте ввод каптчи!</span>'); $('#secImg').click(); $(this).val('');}})
}
})
</script>
var style = 'margin-left:3px'; // css стили, применяемые к информационным изображениям
$('input[name="sbm"]').attr('disabled','disabled');$('#secImg').after('<span id="capres"></span>');
// Powered by www.manucoz.ru (c) 2012
$('input[name="code"]').keyup(function(){
if($(this).val().length == 5) {
$('#capres').html('<img src="/.s/img/ma/m/i2.gif" align="absmiddle" alt="Проверка..." style="'+style+'">');$.post('/index/', {a:48,code:$(this).val(),seckey:$('body').find('input[name="seckey"]').val()}, function (res) {var check = $('cmd[p="js"]',res).text(); if(check.indexOf('ok.png') != -1) { $('#capres').html('<img src="/.s/img/icon/ok.png" style="'+style+'" alt="Ок!" align="absmiddle">'); $('input[name="sbm"]').removeAttr('disabled');} else { $('#capres').html('<img src="/.s/img/icon/er.png" style="'+style+'" alt="X" align="absmiddle"><span style="font-size:10px"> - Проверьте ввод каптчи!</span>'); $('#secImg').click(); $(this).val('');}})
}
})
</script>
Автор:Expert
Теги материала: Отсутствуют
Вход на сайт
Мини-чат
Популярные файлы
Последний скрипт
Последний скрипт
 | Скрипт информера - команда сайта для Ucoz |
Скрипт информера - команда сайта для Ucoz
Новое на форуме
Последние комментарии
Администрация не несёт ответственности за содержащие файлы на данном портале.
Все материалы на сайте принадлежат исключительно их владельцам!
Хостинг от uCoz
Все материалы на сайте принадлежат исключительно их владельцам!
Хостинг от uCoz