|
Новые пользователи
|
Активные пользователи
|
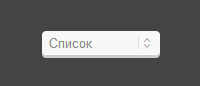
Простой выпадающий список на CSS3
|
Добавил: Liga
Категория: Скрипты для Ucoz
Просмотров: 517
Мне нравится 0 |
Описание: CSS3 дает возможность редактировать стили даже таких элементов форм, как SELECT, RADIO и CHECKBOX. Здесь представлен вариант оформления для выпадающего списка SELECT. Нормальный вид это поле имеет только в Webkit браузерах, в последней версии IE все работает, но есть кое-какие недочеты. Один минус такого метода – это то, что сам список не имеет оформления. Посмотрите «Демо» и Вы сразу поймете, что здесь имеется ввиду. Простой выпадающий список на CSS3 имеет небольшой код CSS, это его преимущество. Раньше, чтобы сделать свой оригинальный вид выпадающему списку, необходимо было прибегать к JavaScript, устанавливать JQuery плагины. Сейчас плагины – это тоже хороший вариант, но с появлением CSS3 оформлять свои веб-страницы стало легче.
Установка:
Код HTML:
Code
<label>
<select>
<option selected> Список </option>
<option>Пункт</option>
<option>Длинный пункт</option>
</select>
</label>
<select>
<option selected> Список </option>
<option>Пункт</option>
<option>Длинный пункт</option>
</select>
</label>
Код HTML:
Code
<style type="text/css">
body, html {background:#444; text-align:center; padding:50px 0;}
/* Выпадающий список на CSS3 */
select {
padding:3px;
margin: 0;
-webkit-border-radius:4px;
-moz-border-radius:4px;
border-radius:4px;
-webkit-box-shadow: 0 3px 0 #ccc, 0 -1px #fff inset;
-moz-box-shadow: 0 3px 0 #ccc, 0 -1px #fff inset;
box-shadow: 0 3px 0 #ccc, 0 -1px #fff inset;
background: #f8f8f8;
color:#888;
border:none;
outline:none;
display: inline-block;
-webkit-appearance:none;
-moz-appearance:none;
appearance:none;
cursor:pointer;
}
@media screen and (-webkit-min-device-pixel-ratio:0) {
select {padding-right:18px}
}
label {position:relative}
label:after {
content:'<;>';
font:11px "Consolas", monospace;
color:#aaa;
-webkit-transform:rotate(90deg);
-moz-transform:rotate(90deg);
-ms-transform:rotate(90deg);
transform:rotate(90deg);
right:8px; top:2px;
padding:0 0 2px;
border-bottom:1px solid #ddd;
position:absolute;
pointer-events:none;
}
label:before {
content:'';
right:6px; top:0px;
width:20px; height:20px;
background:#f8f8f8;
position:absolute;
pointer-events:none;
display:block;
}
</style>
body, html {background:#444; text-align:center; padding:50px 0;}
/* Выпадающий список на CSS3 */
select {
padding:3px;
margin: 0;
-webkit-border-radius:4px;
-moz-border-radius:4px;
border-radius:4px;
-webkit-box-shadow: 0 3px 0 #ccc, 0 -1px #fff inset;
-moz-box-shadow: 0 3px 0 #ccc, 0 -1px #fff inset;
box-shadow: 0 3px 0 #ccc, 0 -1px #fff inset;
background: #f8f8f8;
color:#888;
border:none;
outline:none;
display: inline-block;
-webkit-appearance:none;
-moz-appearance:none;
appearance:none;
cursor:pointer;
}
@media screen and (-webkit-min-device-pixel-ratio:0) {
select {padding-right:18px}
}
label {position:relative}
label:after {
content:'<;>';
font:11px "Consolas", monospace;
color:#aaa;
-webkit-transform:rotate(90deg);
-moz-transform:rotate(90deg);
-ms-transform:rotate(90deg);
transform:rotate(90deg);
right:8px; top:2px;
padding:0 0 2px;
border-bottom:1px solid #ddd;
position:absolute;
pointer-events:none;
}
label:before {
content:'';
right:6px; top:0px;
width:20px; height:20px;
background:#f8f8f8;
position:absolute;
pointer-events:none;
display:block;
}
</style>
Автор:-
Теги материала: Отсутствуют
Вход на сайт
Мини-чат
Популярные файлы
Последний скрипт
Последний скрипт
 | Скрипт информера - команда сайта для Ucoz |
Скрипт информера - команда сайта для Ucoz
Новое на форуме
Последние комментарии
Администрация не несёт ответственности за содержащие файлы на данном портале.
Все материалы на сайте принадлежат исключительно их владельцам!
Хостинг от uCoz
Все материалы на сайте принадлежат исключительно их владельцам!
Хостинг от uCoz