|
Новые пользователи
|
Активные пользователи
|
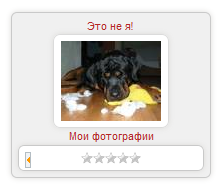
Новый вид фотографии в фотоальбоме
|
Добавил: Liga
Категория: Скрипты для Ucoz
Просмотров: 431
Мне нравится 1 |
Описание:Новый вид фотографии в фотоальбоме не использующий таблиц и картинок background, всё прописано в CSS стилях. Что хорошо сказывается на скорости загрузки страницы. Вид фото можно просмотреть в моём фотоальбоме.
Установка:
Это вставляем - панель управления, фотоальбом, в вид фотографии, предварительно всё удалив и вставив этот код:
Code
<div class="e_details">
<div align="center">
<div style="padding-bottom:1px;"><?if($PHOTO_NAME$)?><a href="$PHOTO_URL$"><?if(len($PHOTO_NAME$)>25)?><?substr($PHOTO_NAME$,0,23)?>...<?else?>$PHOTO_NAME$<?endif?></a><?endif?><?else?> </div>
<a href="$PHOTO_LIGHTBOX_URL$" title="Просмотры: $REVIEWS$ | Размеры: $PHOTO_SIZE$, $PHOTO_WEIGHT$Kb"><div class="fotoalbom">$PHOTO$</div></a></div>
<?if($CAT_NAME$)?><div style="padding-top:1px;" align="center"><a href="$CAT_URL$"><?if(len($CAT_NAME$)>25)?><?substr($CAT_NAME$,0,23)?>...<?else?>$CAT_NAME$<?endif?></a></div><?endif?>
<div style="margin-top:2px;" class="e_details01">
<?if($MODER_PANEL$)?><div style="position:absolute;z-index:30;">$MODER_PANEL$</div><?endif?>
<?if($RATING$)?><div align="center"><?$RSTARS$('12','/.s/img/stars/3/12.png','0','float')?></div><?endif?>
</div>
<div align="center">
<div style="padding-bottom:1px;"><?if($PHOTO_NAME$)?><a href="$PHOTO_URL$"><?if(len($PHOTO_NAME$)>25)?><?substr($PHOTO_NAME$,0,23)?>...<?else?>$PHOTO_NAME$<?endif?></a><?endif?><?else?> </div>
<a href="$PHOTO_LIGHTBOX_URL$" title="Просмотры: $REVIEWS$ | Размеры: $PHOTO_SIZE$, $PHOTO_WEIGHT$Kb"><div class="fotoalbom">$PHOTO$</div></a></div>
<?if($CAT_NAME$)?><div style="padding-top:1px;" align="center"><a href="$CAT_URL$"><?if(len($CAT_NAME$)>25)?><?substr($CAT_NAME$,0,23)?>...<?else?>$CAT_NAME$<?endif?></a></div><?endif?>
<div style="margin-top:2px;" class="e_details01">
<?if($MODER_PANEL$)?><div style="position:absolute;z-index:30;">$MODER_PANEL$</div><?endif?>
<?if($RATING$)?><div align="center"><?$RSTARS$('12','/.s/img/stars/3/12.png','0','float')?></div><?endif?>
</div>
А это вставляем в ваш css стиль добавьте в самый низ:
Code
.e_details {
padding:6px !important;
background:#F0F0F0;
border:1px solid#C9C9C9 !important;
border-radius:6px;
-moz-border-radius:6px;
box-shadow:0px 0px 10px #e8e8e8;
-moz-box-shadow:0px 0px 5px #dcdbd8;
margin: 10;}
.e_details01 {
padding:6px !important;
background:#FFFFFF;
border:1px solid#C9C9C9 !important;
border-radius:6px;
-moz-border-radius:6px;
box-shadow:0px 0px 10px #e8e8e8;
-moz-box-shadow:0px 0px 5px #dcdbd8;}
.fotoalbom { padding:6px !important;
background:#ffffff;
border:1px solid#dbdbdb !important;
border-radius:7px;
-moz-border-radius:7px;
box-shadow:0px 0px 10px #e8e8e8;
-moz-box-shadow:0px 0px 5px #dcdbd8;
margin-left: 35;
margin-right:35;}
padding:6px !important;
background:#F0F0F0;
border:1px solid#C9C9C9 !important;
border-radius:6px;
-moz-border-radius:6px;
box-shadow:0px 0px 10px #e8e8e8;
-moz-box-shadow:0px 0px 5px #dcdbd8;
margin: 10;}
.e_details01 {
padding:6px !important;
background:#FFFFFF;
border:1px solid#C9C9C9 !important;
border-radius:6px;
-moz-border-radius:6px;
box-shadow:0px 0px 10px #e8e8e8;
-moz-box-shadow:0px 0px 5px #dcdbd8;}
.fotoalbom { padding:6px !important;
background:#ffffff;
border:1px solid#dbdbdb !important;
border-radius:7px;
-moz-border-radius:7px;
box-shadow:0px 0px 10px #e8e8e8;
-moz-box-shadow:0px 0px 5px #dcdbd8;
margin-left: 35;
margin-right:35;}
Автор:
Теги материала: Отсутствуют
Вход на сайт
Мини-чат
Популярные файлы
Последний скрипт
Последний скрипт
 | Скрипт информера - команда сайта для Ucoz |
Скрипт информера - команда сайта для Ucoz
Новое на форуме
Последние комментарии
Администрация не несёт ответственности за содержащие файлы на данном портале.
Все материалы на сайте принадлежат исключительно их владельцам!
Хостинг от uCoz
Все материалы на сайте принадлежат исключительно их владельцам!
Хостинг от uCoz