|
Новые пользователи
|
Активные пользователи
|
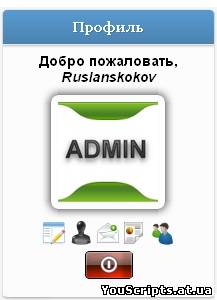
мини-профиль для Ucoz
|
Добавил: Liga
Категория: Скрипты для Ucoz
Просмотров: 371
Мне нравится 1 |
Описание: мини-профиль для Ucoz
Установка:
Вставляем данный код в любой блок(т.е туда где хотим видить мини-профиль):
Code
<center><h3><b>Добро пожаловать, <i>$USERNAME$</i></b><br></h3></center>
<table width="180">
<tbody><tr><td align="left"><center>
<TABLE border="0" cellpadding="0" cellspacing="0">
<TBODY><TR><TD background="http://programm-new.ucoz.ru/images/topes-1.png" width="17" height="17">
<BR></TD><TD background="http://programm-new.ucoz.ru/images/topes-2.png" height="17">
<BR></TD><TD background="http://programm-new.ucoz.ru/images/topes-3.png" width="17" height="17">
<BR></TD></TR><TR><TD background="/images/topes-4.png" width="17">
<BR></TD><TD>
<img class="userAvatar" title="$USERNAME$" src="$USER_AVATAR_URL$" width="100" height="100" border="0"><img class="userAvatar" title="$USERNAME$" src="http://s011.radikal.ru/i318/1011/bb/0fae5529013e.png" width="100" height="100"border="0"><img class="userAvatar" title="$USERNAME$" src="http://s011.radikal.ru/i316/1011/03/a9265172e515.gif" width="100" height="100" border="0"><br>
</TD><TD background="http://programm-new.ucoz.ru/images/topes-5.png" width="17">
<BR></TD></TR><TR><TD background="http://programm-new.ucoz.ru/images/topes-6.png" width="17" height="17">
<BR></TD><TD background="http://programm-new.ucoz.ru/images/topes-7.png" height="17">
<BR></TD><TD background="http://programm-new.ucoz.ru/images/topes-8.png" width="17" height="17">
<BR></TD></TR></TBODY></TABLE>
$LOGIN_FORM$
</td>
<td>
<div id="mformDiv" style="display:none;">
<div align="center"><span style="color:#00000d">$ONLINE_COUNTER$$ONLINE_USERS_LIST$
<div align="center">Код вашего информера<br></div>
</div>
</td>
</tr>
<tr cols="2" colspan="2" height="32">
<td cols="2" colspan="2" height="32">
<center> <a href="javascript:openOnClick('options')"><img src="http://programm-new.ucoz.ru/icon/234.png"target="_blank" title="Ред.информацию" border="0">
<a target="_blank" href="$PERSONAL_PAGE_LINK$" target="_blank"><img src="http://programm-new.ucoz.ru/icon/metacontact_offline.png"title="Мой профиль" border="0">
<a id="upml2" href="javascript:openOnClick('mail')" target="_blank"><img src="http://programm-new.ucoz.ru/icon/mail_add_48.png"title="Читать ЛС" border="0">
<a href="javascript://" onclick="new _uWnd('name','Статистика ',250,400,{autosize: 1,modal: 1,align:'center'},$('#mformDiv').html());return false;"><img border="0" src="http://programm-new.ucoz.ru/icon/paper_content_chart_48.png" title="Статистика"></a>
<a href="/index/15-1" target="_blank"><img src="http://programm-new.ucoz.ru/icon/users_two_48.png" title="Все пользователи"></a>
</center>
</td>
</tr>
</tbody></table><a href="$LOGOUT_LINK$" title="Выйти"><input type="submit" value="" class="mchat" id="knopaBtn" style="cursor:pointer; cursor:hand;"></a>
<table width="180">
<tbody><tr><td align="left"><center>
<TABLE border="0" cellpadding="0" cellspacing="0">
<TBODY><TR><TD background="http://programm-new.ucoz.ru/images/topes-1.png" width="17" height="17">
<BR></TD><TD background="http://programm-new.ucoz.ru/images/topes-2.png" height="17">
<BR></TD><TD background="http://programm-new.ucoz.ru/images/topes-3.png" width="17" height="17">
<BR></TD></TR><TR><TD background="/images/topes-4.png" width="17">
<BR></TD><TD>
<img class="userAvatar" title="$USERNAME$" src="$USER_AVATAR_URL$" width="100" height="100" border="0"><img class="userAvatar" title="$USERNAME$" src="http://s011.radikal.ru/i318/1011/bb/0fae5529013e.png" width="100" height="100"border="0"><img class="userAvatar" title="$USERNAME$" src="http://s011.radikal.ru/i316/1011/03/a9265172e515.gif" width="100" height="100" border="0"><br>
</TD><TD background="http://programm-new.ucoz.ru/images/topes-5.png" width="17">
<BR></TD></TR><TR><TD background="http://programm-new.ucoz.ru/images/topes-6.png" width="17" height="17">
<BR></TD><TD background="http://programm-new.ucoz.ru/images/topes-7.png" height="17">
<BR></TD><TD background="http://programm-new.ucoz.ru/images/topes-8.png" width="17" height="17">
<BR></TD></TR></TBODY></TABLE>
$LOGIN_FORM$
</td>
<td>
<div id="mformDiv" style="display:none;">
<div align="center"><span style="color:#00000d">$ONLINE_COUNTER$$ONLINE_USERS_LIST$
<div align="center">Код вашего информера<br></div>
</div>
</td>
</tr>
<tr cols="2" colspan="2" height="32">
<td cols="2" colspan="2" height="32">
<center> <a href="javascript:openOnClick('options')"><img src="http://programm-new.ucoz.ru/icon/234.png"target="_blank" title="Ред.информацию" border="0">
<a target="_blank" href="$PERSONAL_PAGE_LINK$" target="_blank"><img src="http://programm-new.ucoz.ru/icon/metacontact_offline.png"title="Мой профиль" border="0">
<a id="upml2" href="javascript:openOnClick('mail')" target="_blank"><img src="http://programm-new.ucoz.ru/icon/mail_add_48.png"title="Читать ЛС" border="0">
<a href="javascript://" onclick="new _uWnd('name','Статистика ',250,400,{autosize: 1,modal: 1,align:'center'},$('#mformDiv').html());return false;"><img border="0" src="http://programm-new.ucoz.ru/icon/paper_content_chart_48.png" title="Статистика"></a>
<a href="/index/15-1" target="_blank"><img src="http://programm-new.ucoz.ru/icon/users_two_48.png" title="Все пользователи"></a>
</center>
</td>
</tr>
</tbody></table><a href="$LOGOUT_LINK$" title="Выйти"><input type="submit" value="" class="mchat" id="knopaBtn" style="cursor:pointer; cursor:hand;"></a>
Вставляем этот код в CSS:
Code
#knopaBtn {font-size:8pt;background:url('http://programm-new.ucoz.ru/meine/knopa.png');background-position: 0px 0px;color:#505252;border:0px solid #ffffff; -moz-border-radius:3px; border-radius: 3px; height:28px; width:47px; behavior: url('/style/border-radius.htc');padding:0 5px 3px 5px; }
#knopaBtn:hover {background:url('http://programm-new.ucoz.ru/meine/knopa.png'); background-position:-94px 0px;color:#505252;border:0px solid #FE8C12;}
#knopaBtn:active {background:url('http://programm-new.ucoz.ru/meine/knopa.png');background-position:-142px 0px;color:#505252;border:0px solid #FE8C12;}
#knopaBtn:hover {background:url('http://programm-new.ucoz.ru/meine/knopa.png'); background-position:-94px 0px;color:#505252;border:0px solid #FE8C12;}
#knopaBtn:active {background:url('http://programm-new.ucoz.ru/meine/knopa.png');background-position:-142px 0px;color:#505252;border:0px solid #FE8C12;}
Автор:
Теги материала: Отсутствуют
Вход на сайт
Мини-чат
Популярные файлы
Последний скрипт
Последний скрипт
 | Скрипт информера - команда сайта для Ucoz |
Скрипт информера - команда сайта для Ucoz
Новое на форуме
Последние комментарии
Администрация не несёт ответственности за содержащие файлы на данном портале.
Все материалы на сайте принадлежат исключительно их владельцам!
Хостинг от uCoz
Все материалы на сайте принадлежат исключительно их владельцам!
Хостинг от uCoz