|
Новые пользователи
|
Активные пользователи
|
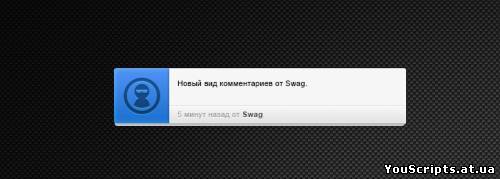
Красивый вид комментариев [c PSD]
|
Добавил: Liga
Категория: Скрипты для Ucoz
Просмотров: 315
Мне нравится 0 |
Описание:Неплохой вид комментариев для сайта. Также прилагается PSD.
Установка:
В виде комментариев замените все на:
Код
<table border="0" cellpadding="0" cellspacing="0" width="100%" class="border">
<tr>
<tr>
<td valign="top" width="120px" rowspan="2">
<img src="$USER_AVATAR_URL$" style="width:120px; -webkit-border-top-left-radius: 12px; -moz-border-top-left-radius: 12px; border-top-left-radius: 12px; -webkit-border-bottom-left-radius: 2px; -moz-border-bottom-left-radius: 2px; border-bottom-left-radius: 2px;"/>
</td>
<td valign="top" style="border-left:1px solid #c3c3c3; padding: 15px; color:#777; height:85px;">
$MESSAGE$
</td>
</tr>
<tr>
<td valign="top" style="border-top:1px solid #c3c3c3; border-left:1px solid #c3c3c3; padding: 10px; color:#9b9b9b; text-shadow: 0px -1px 0px rgba(255, 255, 255, 0.5);"> Добавлено $DATE$ пользователем <b>$USERNAME$</b></td>
</tr>
<tr>
<td colspan="2">
<div valign="bottom" style="background: #a7a7a7; height: 1px; margin:0 1px 2px 1px;"></div>
<div valign="bottom" style="background: #a7a7a7; height: 1px; margin:0 3px 2px 3px;"></div>
</td>
</tr>
</tr>
</table>
<br/>
<style>
.border {
background: #f6f6f6;
background: -moz-linear-gradient(top, #f6f6f6, #e5e5e5);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#f6f6f6), color-stop(100%,#e5e5e5));
background: -webkit-linear-gradient(top, #f6f6f6, #e5e5e5);
background: -o-linear-gradient(top, #f6f6f6, #e5e5e5);
background: -ms-linear-gradient(top, #f6f6f6, #e5e5e5);
background: linear-gradient(top, #f6f6f6, #e5e5e5);
-webkit-box-shadow: 0 0 5px 2px rgba(0,0,0,0.2); -moz-box-shadow: 0 0 5px 2px rgba(0,0,0,0.2); box-shadow: 0 0 5px 2px rgba(0,0,0,0.2);
width:100%;
height:auto; padding: 0px; -webkit-border-radius: 12px; -moz-border-radius: 12px; border-radius: 12px;
}
</style>
<tr>
<tr>
<td valign="top" width="120px" rowspan="2">
<img src="$USER_AVATAR_URL$" style="width:120px; -webkit-border-top-left-radius: 12px; -moz-border-top-left-radius: 12px; border-top-left-radius: 12px; -webkit-border-bottom-left-radius: 2px; -moz-border-bottom-left-radius: 2px; border-bottom-left-radius: 2px;"/>
</td>
<td valign="top" style="border-left:1px solid #c3c3c3; padding: 15px; color:#777; height:85px;">
$MESSAGE$
</td>
</tr>
<tr>
<td valign="top" style="border-top:1px solid #c3c3c3; border-left:1px solid #c3c3c3; padding: 10px; color:#9b9b9b; text-shadow: 0px -1px 0px rgba(255, 255, 255, 0.5);"> Добавлено $DATE$ пользователем <b>$USERNAME$</b></td>
</tr>
<tr>
<td colspan="2">
<div valign="bottom" style="background: #a7a7a7; height: 1px; margin:0 1px 2px 1px;"></div>
<div valign="bottom" style="background: #a7a7a7; height: 1px; margin:0 3px 2px 3px;"></div>
</td>
</tr>
</tr>
</table>
<br/>
<style>
.border {
background: #f6f6f6;
background: -moz-linear-gradient(top, #f6f6f6, #e5e5e5);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#f6f6f6), color-stop(100%,#e5e5e5));
background: -webkit-linear-gradient(top, #f6f6f6, #e5e5e5);
background: -o-linear-gradient(top, #f6f6f6, #e5e5e5);
background: -ms-linear-gradient(top, #f6f6f6, #e5e5e5);
background: linear-gradient(top, #f6f6f6, #e5e5e5);
-webkit-box-shadow: 0 0 5px 2px rgba(0,0,0,0.2); -moz-box-shadow: 0 0 5px 2px rgba(0,0,0,0.2); box-shadow: 0 0 5px 2px rgba(0,0,0,0.2);
width:100%;
height:auto; padding: 0px; -webkit-border-radius: 12px; -moz-border-radius: 12px; border-radius: 12px;
}
</style>
Автор: Swag
Теги материала:
Вход на сайт
Мини-чат
Популярные файлы
Последний скрипт
Последний скрипт
 | Скрипт информера - команда сайта для Ucoz |
Скрипт информера - команда сайта для Ucoz
Новое на форуме
Последние комментарии
Администрация не несёт ответственности за содержащие файлы на данном портале.
Все материалы на сайте принадлежат исключительно их владельцам!
Хостинг от uCoz
Все материалы на сайте принадлежат исключительно их владельцам!
Хостинг от uCoz