|
Новые пользователи
|
Активные пользователи
|
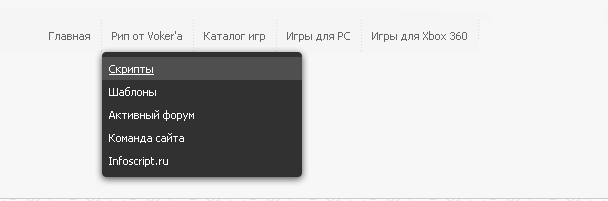
Красивое горизонтальное меню
|
Добавил: Liga
Категория: Скрипты для Ucoz
Просмотров: 359
Мне нравится 0 |
Описание: Красивый вид меню для сайта Ucoz, меню подойдет для любого дизайна
Установка:
В нужное место ставим:
Code
<!-- <menu> -->
<div id="topmenu">
<div class="menubar">
<ul id="topmenu" class="top-panel reset">
<li><a href="$HOME_PAGE_LINK$">Главная</a></li>
<li class="sublnk"><a href="http://infoscript.ru/index/8-1392">Рип от Voker'a</a>
<ul>
<li><a href="/">Скрипты</a></li>
<li><a href="/">Шаблоны</a></li>
<li><a href="/">Активный форум</a></li>
<li><a href="/">Команда сайта</a></li>
<li><a href="http://infoscript.ru/">Infoscript.ru</a></li>
</ul>
</li>
<div id="topmenu">
<div class="menubar">
<ul id="topmenu" class="top-panel reset">
<li><a href="$HOME_PAGE_LINK$">Главная</a></li>
<li class="sublnk"><a href="http://infoscript.ru/index/8-1392">Рип от Voker'a</a>
<ul>
<li><a href="/">Скрипты</a></li>
<li><a href="/">Шаблоны</a></li>
<li><a href="/">Активный форум</a></li>
<li><a href="/">Команда сайта</a></li>
<li><a href="http://infoscript.ru/">Infoscript.ru</a></li>
</ul>
</li>
В CSS ставим:
Code
#topmenu {
background:url('/menu/highlight.png') repeat-x #f5f5f5;
height:32px;
}
.top-panel {
line-height:32px;
float:left;
}
.top-panel li {
float:left;
}
.top-panel li a {
color:#666;
text-shadow:#fff 0px 1px 0px
float:left;
border-right:1px dotted #ddd;
padding:0 10px;
display:block;
}
.top-panel li a:hover {
color:#a8cc37;
}
.menubar ul .sublnk {
position: relative;
}
.menubar ul li ul {
width:200px;
box-shadow: 0 2px 7px rgba(0, 0, 0, 0.7);
margin:0;
padding:5px 0px;
border-radius:4px;
background:rgba(0,0,0,0.8);
left:0;
position:absolute;
z-index:9999;
display:none;
}
.menubar ul li ul li a, .menubar ul li ul li, .menubar ul li ul li a {
background: none;
float: none;
border:none;
height: auto;
display: block;
line-height: normal;
text-transform: none;
}
.menubar ul li ul li a {
color: #fff;
font-size:11px;
padding:5px 0 5px 7px;
}
.menubar ul li ul li {
padding: 0;
}
.menubar ul li ul li a:hover {
color:#fff;
background:rgba(255,255,255,0.15);
}
.reset {
list-style:none;
}
background:url('/menu/highlight.png') repeat-x #f5f5f5;
height:32px;
}
.top-panel {
line-height:32px;
float:left;
}
.top-panel li {
float:left;
}
.top-panel li a {
color:#666;
text-shadow:#fff 0px 1px 0px
float:left;
border-right:1px dotted #ddd;
padding:0 10px;
display:block;
}
.top-panel li a:hover {
color:#a8cc37;
}
.menubar ul .sublnk {
position: relative;
}
.menubar ul li ul {
width:200px;
box-shadow: 0 2px 7px rgba(0, 0, 0, 0.7);
margin:0;
padding:5px 0px;
border-radius:4px;
background:rgba(0,0,0,0.8);
left:0;
position:absolute;
z-index:9999;
display:none;
}
.menubar ul li ul li a, .menubar ul li ul li, .menubar ul li ul li a {
background: none;
float: none;
border:none;
height: auto;
display: block;
line-height: normal;
text-transform: none;
}
.menubar ul li ul li a {
color: #fff;
font-size:11px;
padding:5px 0 5px 7px;
}
.menubar ul li ul li {
padding: 0;
}
.menubar ul li ul li a:hover {
color:#fff;
background:rgba(255,255,255,0.15);
}
.reset {
list-style:none;
}
Между ставим это:
Code
<script type="text/javascript" src="/menu/libs.js"/>
Качаем архив и заливаем его в файловый менеджер.
Файлы должни лежать по адрему: ваш-сайт/menu/
Автор:Неизвестен
Теги материала: Отсутствуют
Вход на сайт
Мини-чат
Популярные файлы
Последний скрипт
Последний скрипт
 | Скрипт информера - команда сайта для Ucoz |
Скрипт информера - команда сайта для Ucoz
Новое на форуме
Последние комментарии
Администрация не несёт ответственности за содержащие файлы на данном портале.
Все материалы на сайте принадлежат исключительно их владельцам!
Хостинг от uCoz
Все материалы на сайте принадлежат исключительно их владельцам!
Хостинг от uCoz