|
Новые пользователи
|
Активные пользователи
|
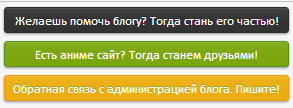
Красивая кнопка CSS
|
Добавил: Liga
Категория: Скрипты для Ucoz
Просмотров: 379
Мне нравится 0 |
Описание: Красивая кнопка CSS
Установка: HTML код, вставляете там, где Вам нужно:
Code
<a href="#"><input type="submit" value="Обратная связь с администрацией сайта." class="butfr2"></a>
Как Вы наверное уже заметили - мы присвоили input свой стиль - "butfr2".
В свой CSS прописываем следующее:
Code
/* Button by Suglobovwlad (KoT)*/
.butfr2 {-moz-transition: all 0.3s ease 0s;-moz-box-sizing: border-
box;background: url("/un_images/highlight_buttom2.png") repeat-x scroll center top #ECAE0F;border: 1px solid #F3970C;border-radius: 3px 3px 3px 3px;box-shadow: 0 1px 3px rgba(0, 0, 0, 0.43);color: #FFFFFF;cursor: pointer;display: inline-block;font-family: Calibri,'Trebuchet MS',Verdana,Geneva,Arial,Helvetica,sans-serif;font-size: 12px;font-style: normal;height: 26px;line-height: 26px;outline: medium none;width: 400px;padding: 0 6px;text-align: center;text-shadow: 0 -1px 0 #8CAD36;}
a.butfr2 {color: #FFFFFF;display: inline-block;}
.butfr2:hover, .button[href]:hover, .buttonProxy:hover .button {background-
color: #FAB80E; border: 1px solid #F3970C; color: #FFFFFF;text-decoration: none;}
.butfr2:active, .button.ToggleButton.checked, .buttonProxy:active .button
{background-color: #ECAE0F; border: 1px solid #F3970C; color: #FFFFFF;outline: 0 none;}
/*----------*/
.butfr2 {-moz-transition: all 0.3s ease 0s;-moz-box-sizing: border-
box;background: url("/un_images/highlight_buttom2.png") repeat-x scroll center top #ECAE0F;border: 1px solid #F3970C;border-radius: 3px 3px 3px 3px;box-shadow: 0 1px 3px rgba(0, 0, 0, 0.43);color: #FFFFFF;cursor: pointer;display: inline-block;font-family: Calibri,'Trebuchet MS',Verdana,Geneva,Arial,Helvetica,sans-serif;font-size: 12px;font-style: normal;height: 26px;line-height: 26px;outline: medium none;width: 400px;padding: 0 6px;text-align: center;text-shadow: 0 -1px 0 #8CAD36;}
a.butfr2 {color: #FFFFFF;display: inline-block;}
.butfr2:hover, .button[href]:hover, .buttonProxy:hover .button {background-
color: #FAB80E; border: 1px solid #F3970C; color: #FFFFFF;text-decoration: none;}
.butfr2:active, .button.ToggleButton.checked, .buttonProxy:active .button
{background-color: #ECAE0F; border: 1px solid #F3970C; color: #FFFFFF;outline: 0 none;}
/*----------*/
Автор:
Теги материала:
Вход на сайт
Мини-чат
Популярные файлы
Последний скрипт
Последний скрипт
 | Скрипт информера - команда сайта для Ucoz |
Скрипт информера - команда сайта для Ucoz
Новое на форуме
Последние комментарии
Администрация не несёт ответственности за содержащие файлы на данном портале.
Все материалы на сайте принадлежат исключительно их владельцам!
Хостинг от uCoz
Все материалы на сайте принадлежат исключительно их владельцам!
Хостинг от uCoz