|
Новые пользователи
|
Активные пользователи
|
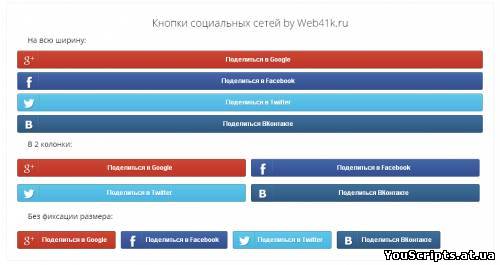
Кнопки соцсетей
|
Добавил: Liga
Категория: Скрипты для Ucoz
Просмотров: 668
Мне нравится 1 |
Описание: Немаловажной частью на сайте являются кнопки "Поделиться в соц. сетях". Но далеко не все, кто создает на своем сайте такие кнопки, задумывается об их дизайне, поэтому вот вам один из вариантов.
Установка:
В таблицу стилей (CSS) вставляем стили:
Код
/* All */
.share {text-align:center;margin:7px 5px;font:bold 12px/32px Arial,Verdana,sans-serif;padding:0 15px;border-radius:3px;background:url('/img/share_bg.png')}
.share:hover {box-shadow:inset 0 1px 0 rgba(255,255,255,0.3),inset 0 0 0 50px rgba(255,255,255,0.1);}
.share:active {box-shadow:inset 0 2px 5px rgba(0,0,0,0.1);}
.share a {display:block;color:#fff;text-decoration:none;}
.share a:before {width:37px;height:31px;margin:1px 5px 0 -10px;content:'';display:block;float:left;top:3px;font:0/0 arial;background:url('/img/share_ico.png');}
.share.one {float:left;}
.share.two {float:left;width:45%;}
/* Google */
.google {background-position:0 0;border:1px solid #77251b;padding-left:15px;}
.share.google a {text-shadow:0 1px #9d2f23;}
.share.google a:before {background-position:0 0;}
/* Twitter */
.twitter {background-position:0 -64px;border:1px solid #448ca6;}
.share.twitter a {text-shadow:0 1px #4296b7;}
.share.twitter a:before {background-position:0 -62px;}
/* Facebook */
.facebook {background-position:0 -32px;border:1px solid #344f89;}
.share.facebook a {text-shadow:0 1px #2e467a;}
.share.facebook a:before {background-position:0 -31px;}
/* VK */
.share.vk {background-position:0 -96px;border:1px solid #23405b;}
.share.vk a {text-shadow:0 1px #2a4d6e;}
.share.vk a:before {background-position:0 -93px;}
.share {text-align:center;margin:7px 5px;font:bold 12px/32px Arial,Verdana,sans-serif;padding:0 15px;border-radius:3px;background:url('/img/share_bg.png')}
.share:hover {box-shadow:inset 0 1px 0 rgba(255,255,255,0.3),inset 0 0 0 50px rgba(255,255,255,0.1);}
.share:active {box-shadow:inset 0 2px 5px rgba(0,0,0,0.1);}
.share a {display:block;color:#fff;text-decoration:none;}
.share a:before {width:37px;height:31px;margin:1px 5px 0 -10px;content:'';display:block;float:left;top:3px;font:0/0 arial;background:url('/img/share_ico.png');}
.share.one {float:left;}
.share.two {float:left;width:45%;}
/* Google */
.google {background-position:0 0;border:1px solid #77251b;padding-left:15px;}
.share.google a {text-shadow:0 1px #9d2f23;}
.share.google a:before {background-position:0 0;}
/* Twitter */
.twitter {background-position:0 -64px;border:1px solid #448ca6;}
.share.twitter a {text-shadow:0 1px #4296b7;}
.share.twitter a:before {background-position:0 -62px;}
/* Facebook */
.facebook {background-position:0 -32px;border:1px solid #344f89;}
.share.facebook a {text-shadow:0 1px #2e467a;}
.share.facebook a:before {background-position:0 -31px;}
/* VK */
.share.vk {background-position:0 -96px;border:1px solid #23405b;}
.share.vk a {text-shadow:0 1px #2a4d6e;}
.share.vk a:before {background-position:0 -93px;}
Загружаем изображения из архива в папку "img".
В нужное место вставляем кнопки:
Код
<div class="share google"><a href="LINK">Поделиться в Google</a></div>
<div class="share facebook"><a href="LINK">Поделиться в Facebook</a></div>
<div class="share twitter"><a href="LINK">Поделиться в Twitter</a></div>
<div class="share vk"><a href="LINK">Поделиться ВКонтакте</a></div>
<div class="share facebook"><a href="LINK">Поделиться в Facebook</a></div>
<div class="share twitter"><a href="LINK">Поделиться в Twitter</a></div>
<div class="share vk"><a href="LINK">Поделиться ВКонтакте</a></div>
"LINK" замените на ссылку, по которой будет осуществлен переход на страницу "Поделиться".
Установка завершена. Теперь рассмотрим настройки отображения наших кнопок.
Настройка отображения кнопок
Код
<div class="share сеть тип "><a href="LINK">Поделиться в Google</a></div>
сеть - выбор соц. сети. (google, facebook, twitter, vk).
тип - вид отображения кнопок (one - кнопки располагаются в ряд, размер не зафиксирован. two - кнопки располагаются в 2 колонки, ширина фиксированная). Не указывайте ничего, если хотите, чтобы кнопки растягивались на всю ширину. При указании вида отображения после всех кнопок нужно вставить следующий код:
Код
<div style="clear:both;"></div>
Автор:
Теги материала:
Вход на сайт
Мини-чат
Популярные файлы
Последний скрипт
Последний скрипт
 | Скрипт информера - команда сайта для Ucoz |
Скрипт информера - команда сайта для Ucoz
Новое на форуме
Последние комментарии
Администрация не несёт ответственности за содержащие файлы на данном портале.
Все материалы на сайте принадлежат исключительно их владельцам!
Хостинг от uCoz
Все материалы на сайте принадлежат исключительно их владельцам!
Хостинг от uCoz