|
Новые пользователи
|
Активные пользователи
|
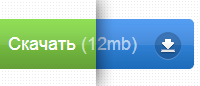
Кнопка Скачать для uCoz
|
Добавил: Liga
Категория: Скрипты для Ucoz
Просмотров: 435
Мне нравится 1 |
Описание: Данная кнопка примечательна тем, что в ней одной будет умещаться и текст «Скачать» и размер файла. Плюс ко всему, кнопку будет выделять ее яркий цвет и значок со стрелкой справа. Данное оформление применимо не только к сайтам на uCoz. Вместо надписи «Скачать», например, Вы можете установить «Купить», а в скобках указать стоимость товара. Для бытовой техники, для сайта, где можно приобрести морозильные камеры киев кнопка, я думаю, будет полезна. Оформлений кнопки скачать для uCoz можно приводить сколько угодно, некоторые владельцы сайтов предпочитают просто картинки, кто-то просто ставит ссылку. Согласитесь, что простая ссылка не будет особо выделяться на странице, пользователь будет долго искать кнопку, он может даже не найти ее.
Кнопка Скачать для uCoz – это кнопка, сделанная специально для каталога файлов. Представлено 2 варианта цвета: яблочно зеленый и ярко-синий. При наведении никаких эффектов нет, выглядит кнопка статично.
Установка:
Зеленая кнопка:
Code
<style type="text/css">
.download {background:url('http://s1.uploads.ru/GQB0i.png');width:200px;height:50px;overflow:hidden;margin:0;-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;}
.download a, .download a:hover {color:rgba(255,255,255,0.6);font-size:18px;font-family:Arial;display:block;padding:14px;text-decoration:none;text-align:left;font-weight:normal;margin:0;}
.download a span {color:#FFF}
</style>
<div class="download"><a href="#"><span>Скачать</span> ($FILE_SIZE$)</a></div>
.download {background:url('http://s1.uploads.ru/GQB0i.png');width:200px;height:50px;overflow:hidden;margin:0;-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;}
.download a, .download a:hover {color:rgba(255,255,255,0.6);font-size:18px;font-family:Arial;display:block;padding:14px;text-decoration:none;text-align:left;font-weight:normal;margin:0;}
.download a span {color:#FFF}
</style>
<div class="download"><a href="#"><span>Скачать</span> ($FILE_SIZE$)</a></div>
Синяя кнопка:
Code
<style type="text/css">
.download {background:url('http://s1.uploads.ru/5Fbn3.png');width:200px;height:50px;overflow:hidden;margin:0;-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;}
.download a, .download a:hover {color:rgba(255,255,255,0.6);font-size:18px;font-family:Arial;display:block;padding:14px;text-decoration:none;text-align:left;font-weight:normal;margin:0;}
.download a span {color:#FFF}
</style>
<div class="download"><a href="#"><span>Скачать</span> ($FILE_SIZE$)</a></div>
.download {background:url('http://s1.uploads.ru/5Fbn3.png');width:200px;height:50px;overflow:hidden;margin:0;-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;}
.download a, .download a:hover {color:rgba(255,255,255,0.6);font-size:18px;font-family:Arial;display:block;padding:14px;text-decoration:none;text-align:left;font-weight:normal;margin:0;}
.download a span {color:#FFF}
</style>
<div class="download"><a href="#"><span>Скачать</span> ($FILE_SIZE$)</a></div>
Автор:yraaa.ru
Теги материала: Отсутствуют
Вход на сайт
Мини-чат
Популярные файлы
Последний скрипт
Последний скрипт
 | Скрипт информера - команда сайта для Ucoz |
Скрипт информера - команда сайта для Ucoz
Новое на форуме
Последние комментарии
Администрация не несёт ответственности за содержащие файлы на данном портале.
Все материалы на сайте принадлежат исключительно их владельцам!
Хостинг от uCoz
Все материалы на сайте принадлежат исключительно их владельцам!
Хостинг от uCoz