|
Новые пользователи
|
Активные пользователи
|
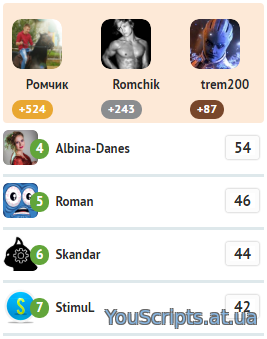
Информер топ пользователей по комментариям
|
Добавил: Liga
Категория: Скрипты для Ucoz
Просмотров: 106
Мне нравится 0 |
Информер топ пользователей по комментариям для Ucoz
Установка:
1) Создаем информер:
[ Пользователи · Материалы · Кол. комментариев · Материалы: 7 · Колонки: 1 ]
2) Заменяем стандартный шаблон информера на этот:
Код
<?if($NUMBER$='1' || $NUMBER$='2' || $NUMBER$='3')?>
<?if($NUMBER$='1')?><div class="topusers">
<div class="topusers1">
<span><em class="place1"></em><i><img src="<?if($AVATAR_URL$)?>$AVATAR_URL$<?else?>https://youscripts.at.ua/icon/chat/user.png<?endif?>" alt=""></i> <u><s></s><a class="pm_list" href="$PROFILE_URL$">$USERNAME$</a></u> <b style="background:#e9a731;">+$COM_POSTS$</b></span>
<?endif?>
<?if($NUMBER$='2')?>
<span> <em class="place2"></em><i><img src="<?if($AVATAR_URL$)?>$AVATAR_URL$<?else?>https://youscripts.at.ua/icon/chat/user.png<?endif?>" alt=""></i> <u><s></s><a class="pm_list" href="$PROFILE_URL$">$USERNAME$</a></u> <b style="background:#8b8d8f;">+$COM_POSTS$</b></span>
<?endif?>
<?if($NUMBER$='3')?>
<span><em class="place3"></em><i><img src="<?if($AVATAR_URL$)?>$AVATAR_URL$<?else?>https://youscripts.at.ua/icon/chat/user.png<?endif?>" alt=""></i><u><s></s><a return false;" class="pm_list" href="$PROFILE_URL$">$USERNAME$</a></u><b style="background:#78472b;">+$COM_POSTS$</b></span></div>
</div>
<?endif?>
<?else?>
<div class="topusers2"><div class="topusers3"><b>$COM_POSTS$</b></div><span><img src="<?if($AVATAR_URL$)?>$AVATAR_URL$<?else?>https://youscripts.at.ua/icon/chat/user.png<?endif?>" alt=""></span><div class="topusers4"><b>$NUMBER$</b><a class="pm_list" href="$PROFILE_URL$">$USERNAME$</a></div></div>
<?endif?>
<?if($NUMBER$='1')?><div class="topusers">
<div class="topusers1">
<span><em class="place1"></em><i><img src="<?if($AVATAR_URL$)?>$AVATAR_URL$<?else?>https://youscripts.at.ua/icon/chat/user.png<?endif?>" alt=""></i> <u><s></s><a class="pm_list" href="$PROFILE_URL$">$USERNAME$</a></u> <b style="background:#e9a731;">+$COM_POSTS$</b></span>
<?endif?>
<?if($NUMBER$='2')?>
<span> <em class="place2"></em><i><img src="<?if($AVATAR_URL$)?>$AVATAR_URL$<?else?>https://youscripts.at.ua/icon/chat/user.png<?endif?>" alt=""></i> <u><s></s><a class="pm_list" href="$PROFILE_URL$">$USERNAME$</a></u> <b style="background:#8b8d8f;">+$COM_POSTS$</b></span>
<?endif?>
<?if($NUMBER$='3')?>
<span><em class="place3"></em><i><img src="<?if($AVATAR_URL$)?>$AVATAR_URL$<?else?>https://youscripts.at.ua/icon/chat/user.png<?endif?>" alt=""></i><u><s></s><a return false;" class="pm_list" href="$PROFILE_URL$">$USERNAME$</a></u><b style="background:#78472b;">+$COM_POSTS$</b></span></div>
</div>
<?endif?>
<?else?>
<div class="topusers2"><div class="topusers3"><b>$COM_POSTS$</b></div><span><img src="<?if($AVATAR_URL$)?>$AVATAR_URL$<?else?>https://youscripts.at.ua/icon/chat/user.png<?endif?>" alt=""></span><div class="topusers4"><b>$NUMBER$</b><a class="pm_list" href="$PROFILE_URL$">$USERNAME$</a></div></div>
<?endif?>
3) Добавляем новый стили CSS:
[ Панель управления ' управление дизайном сайта ' Таблица стилей (CSS) ]
Код
.topusers {background: #fde9d7; height: 99px; overflow: hidden; -webkit-border-radius: 9px; -moz-border-radius: 9px; border-radius: 4px; padding: 16px 0 5px 4px; margin-bottom: 7px;}
.topusers a, .topusers2 a {color: #2a2a2a;}
.topusers1 {margin-right: -10px;}
.topusers span {width: 65px; height: 50px; display: block; float: left; padding: 0 5px; margin: 0 14px 0 0; font-size: 13px; color: #2a2a2a; font-weight: bold;}
.topusers span i {width: 50px; height: 50px; display: block; overflow: hidden; margin-bottom: 7px; -webkit-border-radius: 9px; -moz-border-radius: 9px; border-radius: 9px;}
.topusers span i img {width: 50px; min-height: 50px; border-radius: 9px;}
.topusers span .place1 {background: url(/img/topusers.png) no-repeat; width: 31px; height: 28px; display: block; position: absolute; margin: -13px 0 0 28px;}
.topusers span .place2 {background: url(/img/topusers1.png) no-repeat; width: 31px; height: 28px; display: block; position: absolute; margin: -13px 0 0 28px;}
.topusers span .place3 {background: url(/img/topusers2.png) no-repeat; width: 31px; height: 28px; display: block; position: absolute; margin: -13px 0 0 28px;}
.topusers span b {height: 18px; padding: 1px 7px 2px 7px; -webkit-border-radius: 9px; -moz-border-radius: 9px; border-radius: 9px; color: #FFF; font-size: 12px;}
.topusers span u {display: block; overflow: hidden; text-decoration: none; width: 70px; text-align: center; margin: 0 0 7px 0;}
.topusers span u s {float: right; margin-bottom: -18px; position: relative; width: 17px; height: 18px; display: block; background: url(/img/topusers3.png) no-repeat;}
.topusers2 {padding-bottom: 9px; margin-bottom: 6px; overflow: hidden; border-bottom: solid #DEE8EB;}
.topusers2 span {width: 35px; height: 35px; display: block; overflow: hidden; float: left; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px;}
.topusers2 span img {width: 35px; min-height: 35px; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px;}
.topusers3 b {height: 15px; display: block; padding-left: 4px; padding-right: 4px; line-height: 15px; border: 4px solid #FCFCFC; box-shadow: 0px 0px 1px 1px #DDD; border-radius: 3px; margin-top: 6px; float: right; margin-right: 5px;}
.topusers4 {font-size: 13px; color: #2a2a2a; font-weight: bold; line-height: 20px; float: left; margin: 9px 0 0 -8px;}
.topusers4 b {color: #FFF; background: #62a53a; height: 20px; display: block; float: left; margin-right: 6px; -webkit-border-radius: 9px; -moz-border-radius: 9px; border-radius: 9px; padding: 0 6px;}
.topusers a, .topusers2 a {color: #2a2a2a;}
.topusers1 {margin-right: -10px;}
.topusers span {width: 65px; height: 50px; display: block; float: left; padding: 0 5px; margin: 0 14px 0 0; font-size: 13px; color: #2a2a2a; font-weight: bold;}
.topusers span i {width: 50px; height: 50px; display: block; overflow: hidden; margin-bottom: 7px; -webkit-border-radius: 9px; -moz-border-radius: 9px; border-radius: 9px;}
.topusers span i img {width: 50px; min-height: 50px; border-radius: 9px;}
.topusers span .place1 {background: url(/img/topusers.png) no-repeat; width: 31px; height: 28px; display: block; position: absolute; margin: -13px 0 0 28px;}
.topusers span .place2 {background: url(/img/topusers1.png) no-repeat; width: 31px; height: 28px; display: block; position: absolute; margin: -13px 0 0 28px;}
.topusers span .place3 {background: url(/img/topusers2.png) no-repeat; width: 31px; height: 28px; display: block; position: absolute; margin: -13px 0 0 28px;}
.topusers span b {height: 18px; padding: 1px 7px 2px 7px; -webkit-border-radius: 9px; -moz-border-radius: 9px; border-radius: 9px; color: #FFF; font-size: 12px;}
.topusers span u {display: block; overflow: hidden; text-decoration: none; width: 70px; text-align: center; margin: 0 0 7px 0;}
.topusers span u s {float: right; margin-bottom: -18px; position: relative; width: 17px; height: 18px; display: block; background: url(/img/topusers3.png) no-repeat;}
.topusers2 {padding-bottom: 9px; margin-bottom: 6px; overflow: hidden; border-bottom: solid #DEE8EB;}
.topusers2 span {width: 35px; height: 35px; display: block; overflow: hidden; float: left; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px;}
.topusers2 span img {width: 35px; min-height: 35px; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px;}
.topusers3 b {height: 15px; display: block; padding-left: 4px; padding-right: 4px; line-height: 15px; border: 4px solid #FCFCFC; box-shadow: 0px 0px 1px 1px #DDD; border-radius: 3px; margin-top: 6px; float: right; margin-right: 5px;}
.topusers4 {font-size: 13px; color: #2a2a2a; font-weight: bold; line-height: 20px; float: left; margin: 9px 0 0 -8px;}
.topusers4 b {color: #FFF; background: #62a53a; height: 20px; display: block; float: left; margin-right: 6px; -webkit-border-radius: 9px; -moz-border-radius: 9px; border-radius: 9px; padding: 0 6px;}
Так же скачайте архив и загрузите его в файловый менеджер вашего сайта.
Теги материала:
Вход на сайт
Мини-чат
Популярные файлы
Последний скрипт
Последний скрипт
 | Скрипт информера - команда сайта для Ucoz |
Скрипт информера - команда сайта для Ucoz
Новое на форуме
Последние комментарии
Администрация не несёт ответственности за содержащие файлы на данном портале.
Все материалы на сайте принадлежат исключительно их владельцам!
Хостинг от uCoz
Все материалы на сайте принадлежат исключительно их владельцам!
Хостинг от uCoz