|
Новые пользователи
|
Активные пользователи
|
Информер популярных новостей для uCoz
|
Добавил: Liga
Категория: Скрипты для Ucoz
Просмотров: 372
Мне нравится 0 |
Описание:
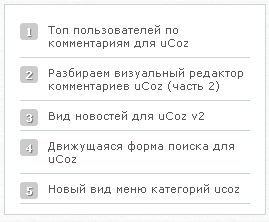
Информер популярных новостей для uCoz №5. Всем доброго дня, сегодня мы будем создавать информер популярных новостей uCoz в стили минимализма, ничего в нём особенного нету, но я уверен, что он подойдёт для тех администраторов сайта, которые отдают дань традициям не перегружать свой сайт лишними элементами дизайна.
Установка:
Установим HTML:
И так как полагается для начала нам следует создать нужный нам информер новостей, для этого заходим
в Админ панель => Инструменты => Информеры => Создать информер
Раздел: Новости сайта
Тип данных: Материалы
Способ сортировки: Количество просмотров А
Количество материалов: 10
Количество колонок: 1
удаляем в нём старый html код и устанавливаем новый:
Код
<li><strong>$NUMBER$</strong><a href="$ENTRY_URL$" title="$CATEGORY_URL$" target="_blank">$TITLE$</a></li>
А на страницу сайта в нужное место устанавливаем сам информер:
Код
<ul class="top_news">
$MYINF_1$
</ul>
$MYINF_1$
</ul>
Не забывайте, что $MYINF_1$ является номером вашего информера и его стоит прописывать именно системной переменной, а не отдельной ссылкой на js.
Установим CSS:
Теперь когда наш информер новостей готов, стоит прописать следующие css стили:
Код
/* Информер популярных новостей для uCoz №5
------------------------------------------*/
.top_news{
float:left;
padding:0;
width:230px;
margin: 10px 15px 10px 15px;
}
.top_news li {
list-style:none;
margin-bottom: 0px;
padding: 8px 0px 8px 0px;
border-bottom: 1px solid #CAD3DA;
}
.top_news li a:link,
.top_news li a:visited {color:#555;}
.top_news li a:hover {color:#2C68A6;;}
.top_news li strong {
float:left;
color:#fff;
text-shadow: 1px 1px 1px #777;
margin: 0px 10px 5px 0px;
padding:2px 5px;
background: #CBCBCB;
border-radius:3px;
}[/code]
Если ваши заголовки новостей являются слишком длинными и они портят внешний дизайн данного информера, а вы хотите чтобы заголовок выглядел красивым и аккуратным, к примеру в одну строку, то следует использовать следующий html код:
Код
<li><strong>$NUMBER$</strong><a href="$ENTRY_URL$" title="$CATEGORY_URL$" target="_blank">28)?>...$TITLE$</a></li>
Автор:
Теги материала:
Вход на сайт
Мини-чат
Популярные файлы
Последний скрипт
Последний скрипт
 | Скрипт информера - команда сайта для Ucoz |
Скрипт информера - команда сайта для Ucoz
Новое на форуме
Последние комментарии
Администрация не несёт ответственности за содержащие файлы на данном портале.
Все материалы на сайте принадлежат исключительно их владельцам!
Хостинг от uCoz
Все материалы на сайте принадлежат исключительно их владельцам!
Хостинг от uCoz