|
Новые пользователи
|
Активные пользователи
|
|
Добавил: Liga
Категория: Скрипты для Ucoz
Просмотров: 119
Мне нравится 0 |
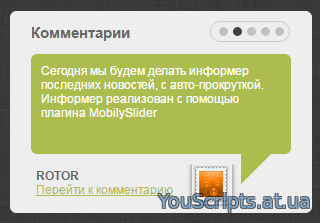
Необычный информер последних комментариев.
Установка:
1) Для начала давайте зайдем в раздел "Информеры" и создадим информер с такими параметрами:
Раздел: Комментарии
Модуль: Все модули
Количество материалов: 5 (обязательно)
Количество колонок: 1 (обязательно)
Максимальная длина текста комментария: не важно
2) Теперь в шаблон информера вставим код:
<div id="cont">
<div id="comment">$MESSAGE$</div>
<div id="information"><img src="$USER_AVATAR_URL$" id="avatars"><img src="http://webmaster-ucoz.ru/master/avatar.png" id="avatars"><b>$USERNAME$</b><br/><a href="$ENTRY_URL$">Перейти к комментарию</a></div>
</div>
</div>
/img/noavatar.png - замените на свой файл (нет аватара)
3) Заходим в таблицу стилей CSS и ставим код:
float:left;
width:300px;
height:200px;
position:relative;
padding:0px;
}
.sliderContent {
float:left;
width:300px;
height:200px;
clear:both;
position:relative;
overflow:hidden;
border:1px solid #eee;
background:#eee;
-webkit-border-radius:6px;
-moz-border-radius:6px;
border-radius:6px;
}
.sliderArrows a {
display:none;
text-indent:-9999px;
outline:none;
}
.sliderContent .item {
position:absolute;
width:300px;
height:200px;
background: #eee;
}
.sliderBullets {
position:absolute;
top:10px;
right:20px;
z-index:50;
margin:0px;
border:1px solid #ccc;
padding:5px 5px 5px 3px;
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
}
.sliderBullets a {
display:block;
float:left;
text-indent:-9999px;
outline:none;
margin-left:5px;
width:9px;
height:9px;
background:url(http://webmaster-ucoz.ru/ucoz/img/img/bull.png) no-repeat;
background-position:left;
}
.sliderBullets .active {background-position:right;}
.sliderContent a {outline:none;}
a img {border:none;}
.sliderContent #cont{
padding:0px 10px 10px 20px;
display:block;
overflow:hidden;
}
.sliderContent h2{
font-size:15px!important;
color:#666!important;
margin-left:20px;
}
#comment{
padding:10px;
text-align:left;
width:240px;
height:80px;
color:#fff;
font-size:12px;
overflow:hidden;
background:#adbc4e;
-webkit-border-radius:6px;
-moz-border-radius:6px;
border-radius:6px;
}
#comment:before{
content: ' ';
position: absolute;
width: 0;
height: 0;
left:230px;
top: 100px;
border: 15px solid;
border-color: #adbc4e transparent transparent #adbc4e;
}
#information{
width:200px;
float:left;
background:none;
font-size:12px;
margin-top:10px;
padding:5px;
color:#666!important;
overflow:hidden;
}
#avatars{
float:right;
border:none;
width:40px;
height:40;
margin:-5px 4px 0px 0px;
-webkit-box-shadow: 0 0px 6px #666;
-moz-box-shadow: 0 0px 6px #666;
box-shadow: 0 0px 6px #666;
}
Подключаем скрипт:
1) Подключать нужно в нижнюю часть сайта или на страницах перед закрывающимся тегом body
2) Идем в то место, где хотите видеть информер и вставляем код:
<div class="sliderContent">
<h2>Комментарии</h2>
$MYINF_3$</div></div>
<script type="text/javascript">
$(function(){
$('.news').mobilyslider({
transition: 'fade',
animationSpeed:500,
bullets: true,
autoplay: true,
pauseOnHover: true,
arrows: false,
});
});
</script>
$MYINF_3$ - Замените на свой номер информера.
 | Скрипт информера - команда сайта для Ucoz |
Скрипт информера - команда сайта для Ucoz
Все материалы на сайте принадлежат исключительно их владельцам!
Хостинг от uCoz