|
Новые пользователи
|
Активные пользователи
|
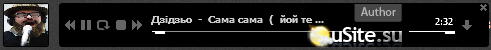
Audio Player 0.5
|
Добавил: Liga
Категория: Скрипты для Ucoz
Просмотров: 381
Мне нравится 3 |
Описание:
Плеер имеет сходство с плеером всем известного сайта vk. Создан на базе Uppod API + Flash + jQuery. Версия 0.5
Что нового в 0.5:
1. Кнопки вперед и назад работают даже если удалено несколько материалов;
2. Добавлено показ постеров;
3. Исправлено баги с кнопкой "Повторить трек";
4. Добавлена авто переключения трека после окончания трека;
5. Добавлен фильтр названия трека
6. Добавлена система использования плеера как и на главной так и на странице материала;
7. Добавлен эффект плавного выхода плеера;
8. И еще много мелких доработок.
Установка:
1.Качаем файлы и заливаем в папку player
2.На главной и со списком категорий страниц между тегами head и /head ставим:
Code
<script type="text/javascript" src="/player/playerAPI.js"></script>
3.На тех же страницах после $BODY$:
Code
<div id="SwfPlayerv" class="bodyBottons"> </div>
<script>
var DownSTR = 0; // 0 - если используем плеер на главной странице и т.д., 1 - если на странице материала
</script>
<script type="text/javascript" src="/player/addons.js"></script>
<script>
var DownSTR = 0; // 0 - если используем плеер на главной странице и т.д., 1 - если на странице материала
</script>
<script type="text/javascript" src="/player/addons.js"></script>
4.В самый верх таблицы стилей :
Code
@import url('/player/player.css') all;
5.В вид материалов в кнопку Плей ставим это:
Code
<div id="Player$ID$" onclick="Player('<?if(strpos($TITLE$,'&')!=-1)?><?substr($TITLE$,0,strpos($TITLE$,'&'),16,16)?> vs <?substr($TITLE$,strpos($TITLE$,'&')+2,25)?>...<?else?><?if(len($TITLE$)>35)?><?substr($TITLE$,0,32)?> ...<?else?>$TITLE$<?endif?><?endif?>','$AUTHOR_SITE$','$ID$','$ENTRY_URL$'<?if($AUTHOR_EMAIL$)?>,'$AUTHOR_EMAIL$'<?endif?>)"><img src="/player/play.png" border="0" alt="" /></div>
$AUTHOR_SITE$ - Ссылка на .mp3 фаил;
$AUTHOR_EMAIL$ - Ссылка на постер.
Автор:
Теги материала: Отсутствуют
Вход на сайт
Мини-чат
Популярные файлы
Последний скрипт
Последний скрипт
 | Скрипт информера - команда сайта для Ucoz |
Скрипт информера - команда сайта для Ucoz
Новое на форуме
Последние комментарии
Администрация не несёт ответственности за содержащие файлы на данном портале.
Все материалы на сайте принадлежат исключительно их владельцам!
Хостинг от uCoz
Все материалы на сайте принадлежат исключительно их владельцам!
Хостинг от uCoz